CGを使えば、もっと楽に絵が描けるんじゃね?
Zbrushを使ったコンセプトアートの描き方
①アイデアを出す(1時間)
②モデルをざっくりスカルプト(2時間)
③ざっくり背景を作ってレンダリング(2時間)
④ペイントオーバー(4時間)絵の下地のモデルはなるべく適当に作るのがポイント
モデルを細かく作ると物凄く時間がかかってしまうので pic.twitter.com/gf95KHC5nY— 高原さと,SatoTakahara (@ART_takahara) December 25, 2018
お疲れ様です。
高原さとです
今日はZbrushを使ったコンセプトアートの描き方をご紹介したいと思います
パースを取ったりディテールを描きこんだりするのが面倒くさい!と思った時
皆さん、こう思われたことはないでしょうか?

CGを使えば楽に描けるんじゃね?
そういう邪(?)なことを考えたことがある人もいると思います
そこで!
今回は、Zbrushを使った絵の描き方を紹介します!
僕も仕事でもたまーに使います

CGなんか使わなくても、俺は全部手で描けるし
って人も、CG使ったほうが速く絵が作れる場合があるので、試しにやってみるといいかなーと思います
僕の場合は、例えばこんな時に使います
・綺麗な絵を出さないといけない時
・ディテールがめっちゃ多い絵を出さないきゃいけない時
・調子が悪い時
・描くのがめんどくさい時
などです
Youtubeの動画でもメイキングを解説しました
よければそちらも参考にしてください
<~モデリング編~>
<~ペイントオーバー編~>
こちらは近日公開予定!
反省会もしながら、作業を振り返りたいと思います!
では行ってみましょう~
Zbrushを使ったことがない人へ
今回はZbrushの機能的な解説はあまりしません!
Zbrushの使い方をこれから覚えたい人は下記のドラゴンを作る動画がとても参考になります
全10回の動画でドラゴンを作りながら、とても丁寧にZbrushの機能を解説してくれいています
これがめちゃ分かりやすい!
CGを初めて触る人でもこの動画をみれば難なく覚えられると思います
この動画を見ながらドラゴンを一体作ると、最低限の機能は覚えられると思います!
正直、絵を描く下地に使うのであれば、この動画で紹介している機能だけで充分だと思いました
僕も始めてZbrushを触ったときは、この動画を見ながら2日くらいでドラゴンを一体作りました
動画を見ながら僕が初めて作ったドラゴン↓

めちゃムキムキだわ
これを作ってから、なんとなくZbrushの使い方がわかった気がしました
もっと細かく覚えたい人はこちらのDVDを買うといいと思います↓
「BLESTAR ZBrush ベーシック」
日本語でわかりやすくZbrushの機能を解説してくれています
僕の場合、ドラゴンの動画を見た後に、このDVDを買いました
スケッチ編 ~アイデアを考える~
それでは実際に初めて行きましょう!
まずいきなりCGを作らずに、最終的にどんなイメージにするかスケッチでアイデアを出していきます
CGは絵よりも、ずっと細かい調整やコントロールができてしまうので、何も決まっていない状態で作り始めると、迷走したり余計な部分まで作りこんでしまうことになります
そうすると、たまに

あ、これCG使わずに最初から描いた方が速かったわ
ってなことになってしまったり
それを避けるために、僕の場合は、なるべく下記のことをざっくりでも決めておくように心がけています
・画面の要素
・配置、大きさ
・見える角度
・大体のライティング、色
これをイメージしておくことのメリットは
より大事な部分に時間を使うことができる
ということです
どこがどう見えるのかをイメージ出来ていないと、どうでもいい部分にものすごく時間を使ってしまうことになりがちです
「作業量を均等に配分してはならない」という話は以前の記事でも書きました↓
コンセプトアートを描く意味はこういうところにあると思っています
アートを描きながら、これから何を作りどう見えるのかを事前に決めておく
そんで、のちのち工程の作業量を減らしたり、効果的な部分に制作時間をかけられるようするってことですね
なので、実はコンセプトアート的な話で行くと、このスケッチが一番大事なのです
ここを決めておけば、あとはいい絵を描くことに専念できます
一応ゲームのコンセプトアートをイメージして描いています
世界観のコンセプトとしては
生き物の体が溶ける病気が蔓延して、代わりに身体を機械化するようになった世界
みたいな設定にしてます
で、機械の固い部分と、古い肉体が溶け出たものや、それが溜まったできた地形と対比、みたいなものが絵で表現できたらいいなと思っていました
最初は生身の体しか持たない主人公が、機械をパーツを集めて体をカスタマイズしていく感じです
で、生身の体しか持たない動物とか人とかが、機械のパーツを奪おうと襲ってくる、みたいなゲームをイメージしてます
スケッチはこんな感じになりました!
かなりざっくりですが、どこに何を配置するか、要素は何なのか大体決めることができました!
モデリング編① ~キャラクターを作る~
さて、スケッチを元に、キャラクターをZbrushでざっくりモデリングしていきます
だいたい1時間くらいで作りました
ベースの形状はSphereからはじめます
まずはSnakeHookブラシとClayBuidupブラシなどで大まかに形を作って行きます
Dynameshを128くらいでかけておきます
MoveブラシよりSnakeHookブラシの方が大きく形を作れるので僕は好きです
最初は顔や上半身のから作り始め、徐々に腕や足を作って行きます
ここでワンポイント
腕などの形状を足すときは、InsertPrimitiveブラシで、形状を追加したい部分にプリミティブのSphereなどを足して伸ばすやり方がおススメです
マスクしてmoveなどで伸ばしたり、サブツールを足すよりも直感的に形状を足せます
例えば腕を作るときは
スフィアをインサートして
みょーん
InsertMeshは一体のオブジェクトとして追加されます
腕のようにつながった形状のものはそのままスカルプトを進めてもいいですし、サブツールに分けておきたいときは、Subtoolタブの、SplitMaskedpointでインサートしたパーツをサブツールに分けておきましょう
サブツールに分け忘れても、インサートしたものは自動でポリグループに分かれるので、後から部分的に編集できます
大体のかたちができてきました
ここらへんで最初にスケッチが生きてきます
このキャラは正面から写すことが最初に決まっていたので、裏側はあまり作り込まなくて済みました
また、今回は横から見ることもないので、多少立体としておかしくても気にせずサクサク進めていきます
Curvetubeブラシなどを使って機会っぽいディテールをどんどん足していきます
こういうシルエットを細かく整えようとすると、ものすごく時間がかかります
今回のようにコンセプト用の下地として使う場合は、シルエットはペイントの方で調整します
CGを下地にするときは、こだわりすぎずにサクッと作って、さっさとペイントに移るほうが速くすすみます
最後にKeyshotoに持って行って軽くレンダリングしてチェック!
ポージングは背景ができてからやるので、キャラクターはひとまずこんな感じで終わりです!
作業時間は1時間ほど

イイ感じで誤魔化してますね!
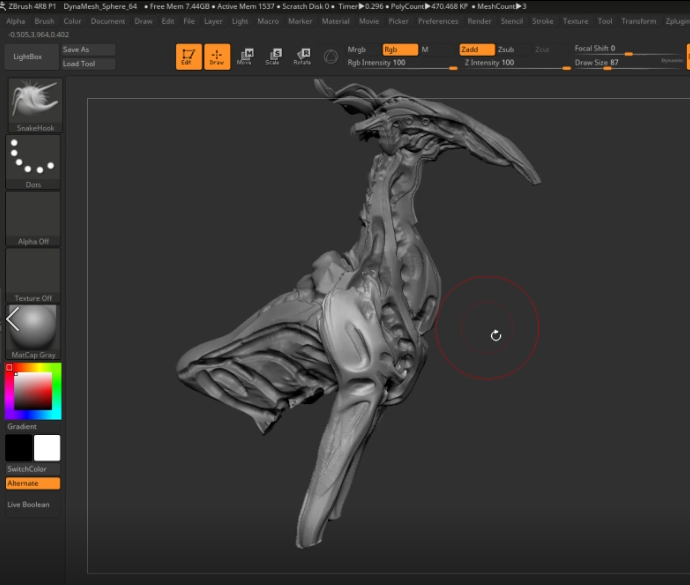
モデリング編② ~クリーチャーを作る
続いて、遠景に配置するクリーチャーを作って行きます
基本的な作り方の流れは人物と同じです
そうそう
Zbrushでキャラクターを作るときは、シルエットよりも顔から作った方が速いような気がします
絵を描くときは、まずは全体のシルエットを決めてから細かいところを描くと思うんですが、CGの場合は顔から作っても後からバランスを調整できるので問題ないと思います
むしろ僕場合は、デザインがないのにシルエットから決めようとすると、なかなかイメージが固まらずに迷走しちゃいます
なのでまず気に入った顔を何となく作り、イメージが固まったところで全身のシルエットを作っていく、という流れにしています
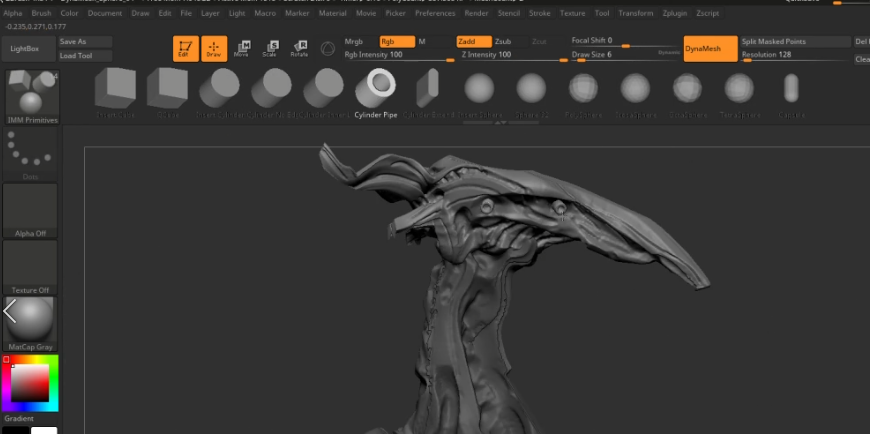
デフォルトのインサートブラシで、tubeみたいな形があったので、頭部のディテールに使ってみています
こういうところはCGを使うメリットですね
コピーするだけで簡単にディテールを足すことができてらくちんです
ただ、調子に乗って細かくディテールを入れすぎると、ペイントするときに邪魔になったりするので、ほどほどにしておきましょう
そういえばZbrush4R8からInsertmeshブラシがちょっとかわってましたね
前までは、Mキーを押さないとインサートする形状を選べなかったのですが、デフォルトで上に表示してくれるようになってますね
正直邪魔です
画面が狭くなる。。
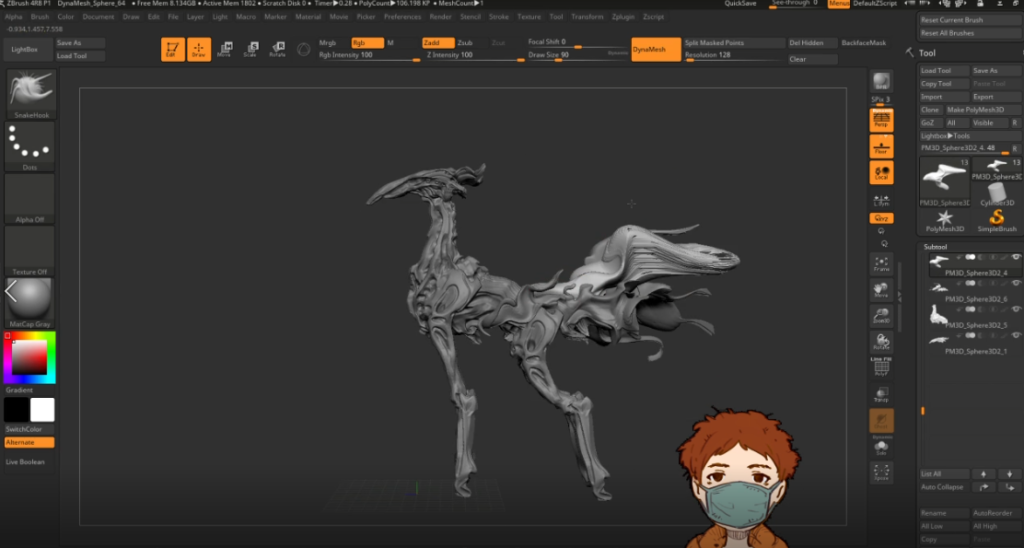
スフィアをインサートして脚を作ってきます
何となく解剖学を意識してますが、厳密には考えていません
肩甲骨がどっかいっちゃってますね
こういう基本的な形状のスカルプトの時によく使っているブラシは
・ClayBuidupブラシ
・Standardブラシ
が多いです
Clay系のブラシは、一定の高さまでしか盛り上がらないので、大きく形を作るのにはちょっと向いてないのかなと思ってます
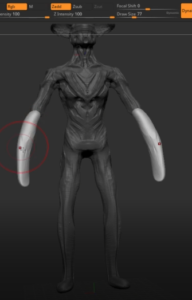
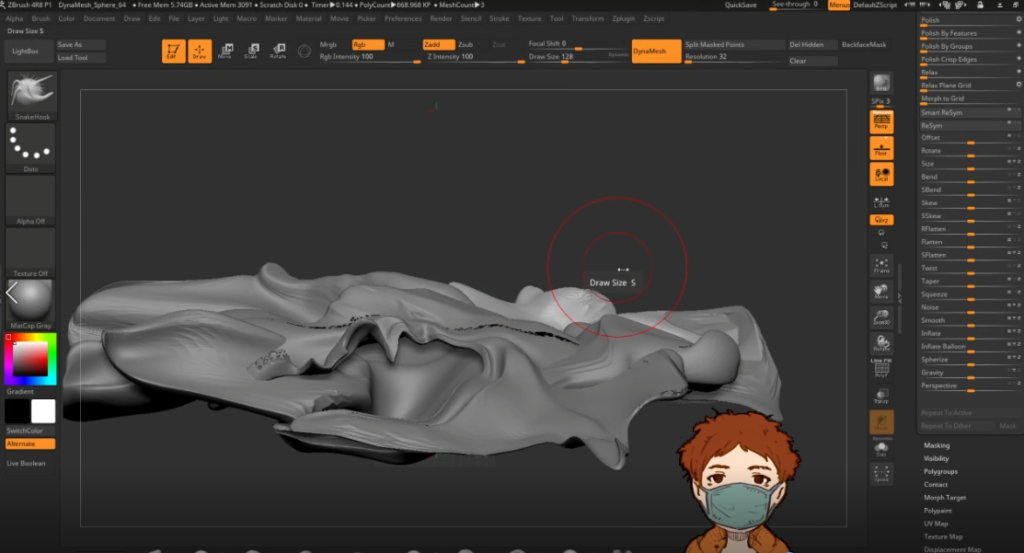
溶け出た古い肉体を作っています
尻尾のようにも見えますね
今回の反省点としてはちょっと細かく作りすぎました
もっとざっくり作った方が、ペイントが楽だったなーと思います
細かく作るとペイントの時に引っ張られやすいんですよね
ちゃんとしたモデルを作ればそれでもいいんですが、中途半端に作るととても微妙な感じになります
CGでしっかり作りこみたいのであれば、レンダリングした時点である程度の絵になっているところまでもってくぐらいじゃないとだめなのかな
ただそこまですると、確実に描くよりも時間がかかると思うので、あまり楽はできないかなと思います
大体できたのでKeyshotに持って行ってざっくりレンダリングしてチェック!
足先は隠れるので作っていません!
クリーチャーはこれでお終い!
こっちも1時間くらいです!
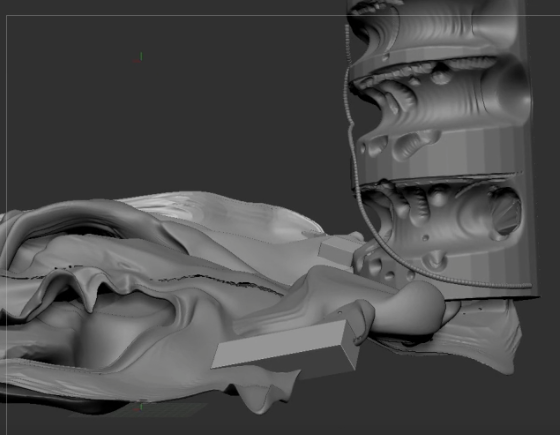
モデリング編③ ~背景を作る
続いて背景を作って行きます
砂漠っぽい地面にするつもりだったので、スフィアを伸ばしたりして形を作ります
キャラクターよりもさらに適当に作ってます
背景を作らずに、キャラクターだけレンダリングしてペイントに進んでもいいんですが、地面との関係性に違和感が出やすいので、僕の場合は何かしらの地面的なものに乗せるようにしています
脚が切れている絵の場合は問題ないです
スケッチにあるような構造物を配置したかったので、シリンダーを追加します
こういうシンプルな形がベースにあるだけでも、上から絵を描くのがやりやすくなりますよね
スタンダートブラシで大きく建物のかたちを作ります
こういう部分もスケッチを作っておかないと迷いやすいです
スケッチを描いておいてよかったなーと今回は改めて思いました
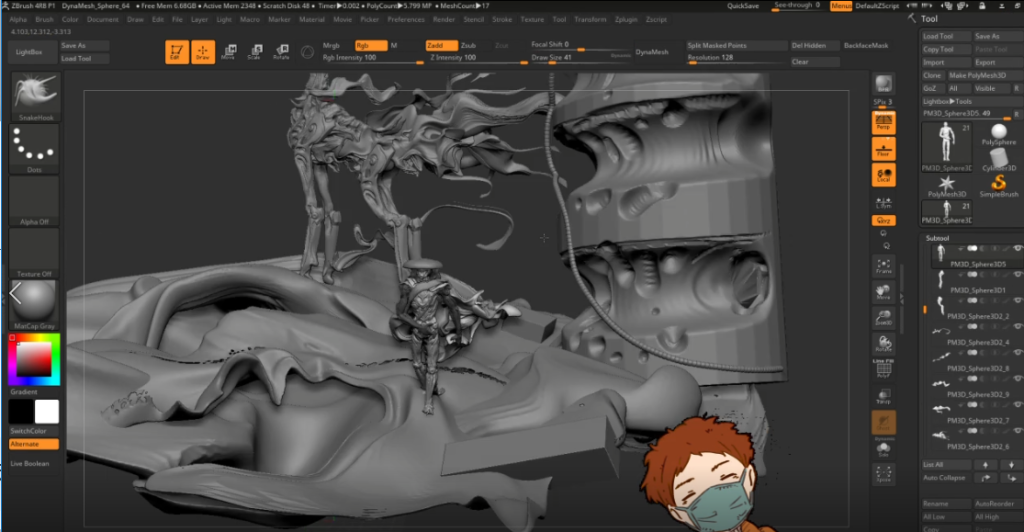
さて背景も大体できたので、キャラクターを配置していきましょう
カメラの調整はKeyshotでやるので、Zbrushの方では大体の位置と、キャラクターのポーズを決めます
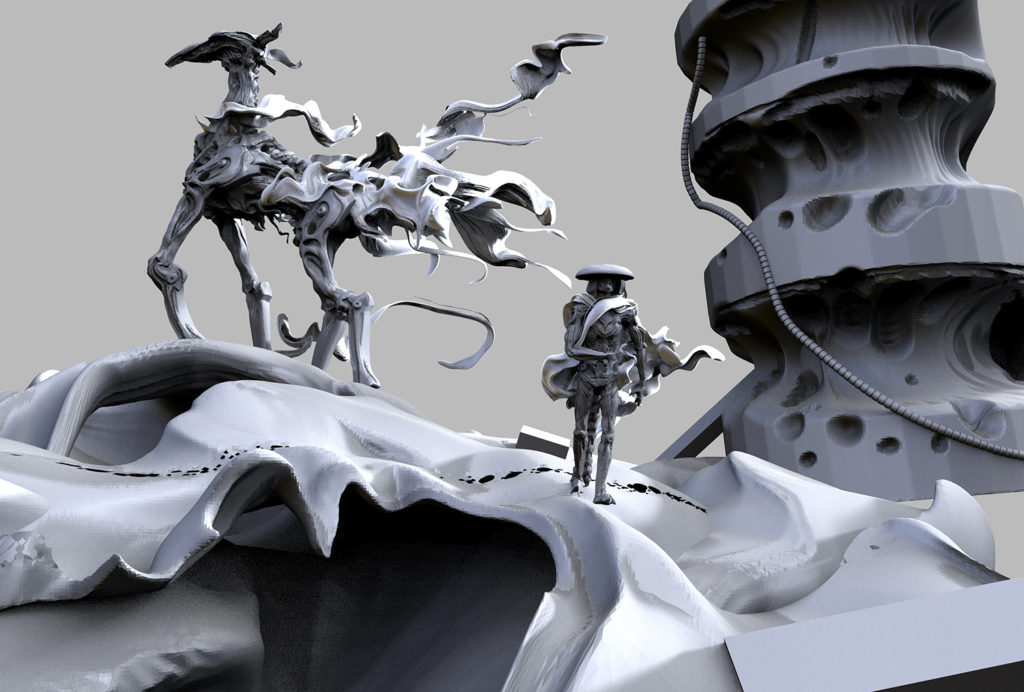
最終的な絵をイメージしながら配置を作り、レンダリングして下地のモデルは完成です!
色はペイントでつけるつもりだったので、白黒のままです
やっぱり細かく作りすぎたのが反省点でした
もっとシンプルに作っても十分下地として使えると思います
ペイントオーバー編 ~Photoshopでペイントする~
さて、下地のモデルができました
いよいよペイントオーバーしていきましょう!
レンダリングした画像をPhotoshopに持って行って上からペイントしていきます
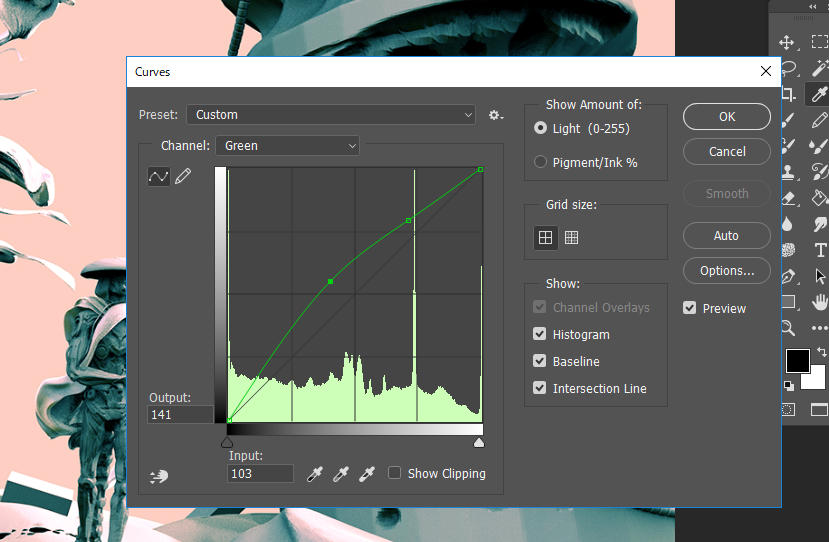
まずオーバーレイやトーンカーブで全体の色を付けます
トーンカーブでRGBの別々のチャンネルを調整することで、色幅を出すことができます
最初の段階で使うと、画面の色のイメージを素早くつかむことができます
明るいところ、暗いところ、中間色あたりを意識して調整すると、やりやすいです
今回はちょっと不思議な、バンドデシネっぽい色味にしてみました
写真やテクスチャを使いながら全体の画面を作って行きます
個人的に、CGを下地にペイントするときは、なるべく下地のCGに引っ張られないようにガシガシペイントするのが大事だと思っています
CGっぽい見た目の絵を作りたいときはそうでもないんですが、今回は絵っぽい見た目にしたかったので割と大きく手を動かしています
そうしないと「CGを使いました!」って感じの絵になってしまうので
写真などでディテールを足したいときは最初の方で一気に足しておいて、後からペイントで消しながら進めていく方が、最終的な仕上がりをコントロールしやすいと思います
後半で写真やテクスチャを貼ってしまうと、せっかく手で描いた部分が崩れてしまうことがあるからです
ひたすらペイントしてきます
遠景のクリーチャーにCGのディテールが入りすぎていたので飛ばしながら描いています
CGを使った時は全体にディテールが入りすぎてしまうことがあるので、見せたい部分以外は大胆に省略してしまうこともあります
このくらいまで進めば、後はいつも通りのペイントになります
足りない要素を追加したり、影面にもディテールを足したり
最後に、全体にノイズと色収差を描けて一応完成です!
今回はCGの下地の処理で疲れてしまい、割と早めにペイントを切り上げています
ホントはもうちょっと描いた方が良かった気がします
CGを作うときは、下地作りにエネルギーを使いすぎないようにも気を付けなければ。。。
何かの参考になれば幸いです
まとめ
いかがでしたでしょうか
今回はZbrushを使って絵を作るやり方を紹介してみました
うーん
見返してみるとやっぱりCGに引っ張られすぎたなーと思いました
あと、ちょっと気合をいれてやりすぎて、途中で疲れてしまったのも反省点です
Zbrushの方の作業は割とスムーズに進んだ分、悔しさが残りました
最初にペイントからスタートして、途中でZbrushでモデルを作って追加する、みたいな流れでやってもよかったかもしれせん
ちなみにこういうZbrushを使った絵の描き方は、下記の本がかなり参考になります
こういうCGを使った絵の作り方に興味がある人は参考にしてみてください
あと、今回の絵を通して、もうちょっと自分なりのスタイルを探ってみてもいいかなという気持ちになりました
なので、こういう絵は仕事以外では、これからあまり描かなくなるかもしれません
2019年はもっと自分なりのスタイルを模索する年になればいいなーと思います
ではではまた
高原さと