
はじめに
今年に入って個人でゲームを作り始めました。
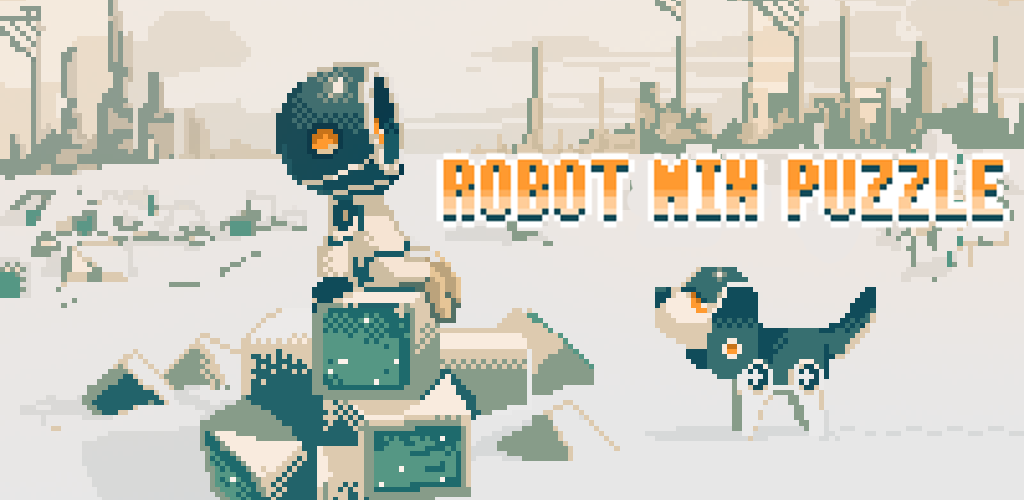
そんで先日「ロボットミックスパズル」というパズルゲームをAppStoreとGooglePlayでリリースしました。
同じブロックのロボットをくっつけると融合して進化せ、スコアを競うパズルゲームです。
<ios版>
<android版>
良かったら遊んでみてください!
↓はプレビュー動画です。
Android版も申請しており、今は審査待ちです。
今回は初めてスマホアプリをリリースした感想と手順を記録としてまとめておこうと思います。
何かをプロダクトを作ったら感想とか反省をブログに書くのを恒例行事にしたいです。
理由は、書かないと忘れるからです。
プロダクトはデータとしても形としても残りますが、感覚とかは1ヶ月もすれば9割は消えてしまう感じがしてます。
あとはそこで身に付けた技術とか知識とかが多少なりともあるので、新鮮なうちに書いておけば、他の人の参考にもなるかなーと。
書いたとしても忘れるスピードは感覚的には変わらないですが、書いておくことでその時何に悩んだのか、何を得たのか、何を思ったのかが後から思い出せます(黒歴史として)
僕が他の人の物づくりの話を聞くのが好きというのも理由です。
<参考にした記事とか>



ゲーム自体の作り方
アセットストアで買ってきたUnityのプロジェクトに絵を付けて調整するだけです(以上)
はい。ちょっと裏技っぽいやり方でやりました。
「それ、作ったと言えるんかな?」
と言われそうです。
別に言わなければわからないっちゃわからないですが、「こういう作り方もあるよー」ということで参考になればと思って書いてます。
ユニティのアセットストアにはゲーム内で使えるいろんなアセット(部品)が売ってるんですよ。2Dのグラフィックとかアニメーションとか。

その中で、すでに完成されたゲームのテンプレートが売ってるんですよね。
Unityのプロジェクトデータが買える感じです。
そこから複雑すぎないちょうどいい感じのテンプレートを選んで買ってきて、アセットの構成とかプログラムの書き方とかを勉強しつつ、絵とか音楽とかエフェクトを追加して、数値とか調整して出しました。
こうした理由はゼロからだと作りきれないと思ったからです。
ゲームはシステム、プログラム、サウンド、グラフィックといろんな要素があります。
ゼロから作るということは、これらを一度に勉強するということになります。
流石にそれは無理や〜
最低限必要なプログラムだけ覚えるならともかく、Unityの使い方からドット絵の描き方、アニメーションの作り方、C#、それからアプリのリリース方法とか証明書、広告の付け方、リジェクト対応etc…
何度もやったことある人なら簡単な部分もあると思いますが、初めての人が全部の手順をさらおうとすると挫折するなと思いました
そこで段階に分けることにしました。
1本目:とにかくなんでもいいからアプリをストアに出して全体の流れを掴む
2本目:グラフィックだけちょっと意識して作ってみる(←今ココ)
3本目:ゼロから全部作ってみる(→次ココ)
実はアップストアに出したアプリは今回が2本目です。
1本目に出したのは「RollingFireworks」という花火を発射台に転がして入れるゲームです。
これも買ってきたテンプレートを使用して、絵をちょろっと変えてリリースしました。
この時は本当に全体の手順を覚えるのが目標だったので、絵もあまり拘らず、どっちかというとUnityのアセットの構成とかをみてました。
ここでまず最低限のUnityの使い方、アプリのリリース手順を覚えました。
この時選んだテンプレートは「面白そうなゲーム」というより「簡単なゲーム」を意識して選びました。中身が複雑すぎると、改造するのも大変だからです。
3週間くらいでリリースできました。
2本目に出したのが、今回出した「ロボットミックスパズル」というパズルゲームです。
作り方は一緒ですが、今回は「そこそこ遊べるゲーム」を目指しました。システムは1本目よりは複雑なものを買ってきました。グラフィックはドット絵を覚えながら作りました。
ちょっとグラフィックの制作に時間がかかり、リリースまでに2ヶ月くらいかかりました。
開発はフリーランスの仕事と並行して、一日3時間くらいやってました。
前回と今回で開発スタイルもだいぶ確立してきました
午前に3時間アプリ開発をして、午後に4〜5時間受託開発をする、というのを基本スタイルにし、これを土曜日以外、週6日で進めました。
しばらくはこのワークスタイルで進めようと思います。
ちなみに僕とは反対に
「そこそこプログラムできるけど、グラフィック全く作れないぜ」
というプログラマーの方とかは
グラフィックを買ってきて、システムだけ自分で作る、という今回僕がやったことの逆をやれば良いかと思います。
企画・スケジュールについて
企画といっても、今回はテンプレートでゲームのシステムはほぼ決まってるので、主にグラフィックとか世界観の方です。
まずは元のゲーム画面をベースにコンセプトを作りました。
最初はこんな感じで現実にある機械っぽいものを描いてました。
描いてみてしょぼい感じになりそうだったので、ファンタジー路線で絵もキャラクターよりに変更しました。できたイメージがこれ↓
完成した時よりも暗い感じのイメージですね。
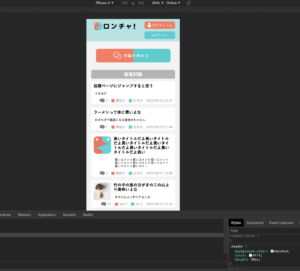
最初に画面のコンセプトから作るのは前に作ったロンチャというウェブサービスの作った時に学んだことです。

先に完成画面のイメージを描くことで、必要なスプライト素材の数や機能要件を明らかにして、物量やスケジュールを検討しやすくなります。
また出来上がりのイメージを絵で用意しておくことで、ゴールイメージを持ちながら作業が進められるので、途中でモチベーションが尽きて完成しないことを防ぐことができます。
画面のイメージと並行して、世界観を膨らませるためのスケッチの時間を1週間くらいとりました。世界観のイメージと、ブロックのスプライトのイメージもここでやっておきます。
全ての素材をコンセプトにすることはできないので、ここで頭の中にぼんやりとイメージを作っておくことで、グラフィックの制作スピードをアップさせる狙いがあります。
今回は買ってきたゲームのテンプレートを使っているので、システムはあまり変えられません。
その分グラフィックで、ストーリーとか世界観を感じれるようにしたいなーというのがありました。
ただこれをやりすぎると物量が多くなるため、完成しないリスクが高くなります。程々にしておきましょう。
一番こわいのは完成しないことなのです。
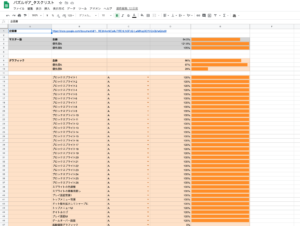
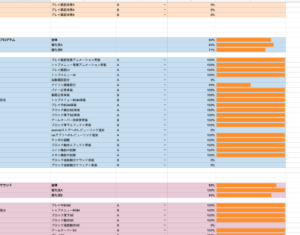
画面のイメージが固まってきたら必要な素材の数と機能をスプレッドシートに書き出しました。
1つ前のアプリではグーグルドキュメントに箇条書きでタスクを書いていたのですが、ちょっと見辛かったのとタスクの量が増えてきて書ききれなくなってたのでスプレッドシートに移行しました。
「ひろはす ゲームクリエイター養成所」の「スケジュールの立て方」の動画を参考にして、タスクの進捗をゲームっぽくプログレスバー で表示できるようにしてみたら、結構いい感じで作業が進みました。
進捗率の計算が間違っており、最終的に進捗割合が100%を超えてますが、気にしないでください。
一応タスクに優先順位も付けてます。
最低限これはやりたい、というタスクをA、余裕があればやりたいタスクをBにし、大盛りになりすぎないように気をつけました。
グラフィックの作り方
グラフィックは前から興味があったドット絵で作ってみました。
使用したソフトはAspriteです。
Macでも使えるドット絵のソフトで、steamで1500円くらいで売ってます。
ドット絵を描く人の中ではなかなか評判がいいソフトらしく、ドット絵のアニメーションがかなり作りやすかったです。
(Photoshopでもアニメーションは作れますが、なかなかに使いづらい…)
今回はアニメーションは背景とエフェクトくらいにしか使わなかったのですが、ドット絵がたくさん動くゲームとかでは、もっと使い倒せそうな予感がしました。
今回はドット絵も練習したいということもあり、絵は手作業で作りました。
個人ゲーム開発でグラフィックを頑張りすぎるのは完成しなくなる原因の1つですが、まあ今回は物量も多くないし、どれくらい時間がかかるかを検証する意味でも自分で作りました。
会社規模のゲーム開発でもグラフィックの素材を買ってきて使うことは頻繁に行われているのですが、もしそれを一人で一から作ろうとすると相当大変です。
今回のゲームは当初1ヶ月でリリースする予定でしたが、思ったよりグラフィックの制作に時間がかかり、1.5ヶ月くらいに伸びてしまいました。
ドット絵に関しても、本来は本番のグラフィックを作り始める前段階で仕様を決めないといけないと思うのですが、練習しながら描いていたせいでかなりその辺が曖昧なまま進んでしまいました。
当初はブロックの色は1つ1つ違ったものにするはずだったんですが、描いてるうちに絵が変わったり色が変わりすぎたりしてしまいました。
(開発途中のグラフィックのスクショ)
このため、絵のばらつきを目立たなくするため、ある程度グラフィックの素材ができた後に、画面全体の色を調整しました。
ここから背景を描いて最終的には雪を降らせて、グレーっぽい画面になりました。
世界観的にも合っていたので割と上手くごまかせたと思います。
パズルゲームの割りに色が少ないので、ちょっと見辛くなってしまったかもです。
はじめにきちんと、ドット絵の解像度、色数、画面での見え方とかを決めてから進めないといけなかったなーと思いました。
というか、もっと物量が増えたら、そうしないと量産できないし外注することもできませんし。
ドットを描いてみて面白かったのは、本当に1ドットで印象が変わるんだなーということです。
僕はまだそこまで細かく意識して描けてないですが、それでも結構驚くことが多かったです。
あとは普段の絵に慣れているせいか、思ったより描ける情報が少なく、どこを選んで描くかに苦労しました。
解像度に少し余裕をもとう思って64px×64pxにしましたが、それでも「もうちょっと細かく描けないのか」と思うことが多かったです。
少ない情報量で伝えるには、伝えるべきことをより明確にし、抽象化して絵にする必要が出てきます。
割とこれまでの仕事では情報量多めの絵を描くことが多かったので、「描きたいもの」を明確にする意識が弱かったことに今回気が付けました。
ちなみに、ドット絵と書いてますが、正確には「ドット絵に見える絵」です(笑)
本当に32pxとか64pxの解像度だと、スマホの画面で表示する時にアンチエイリアスをかけてくれちゃうんで、エッジがぼやけちゃうんですよね。
元解像度のまま綺麗に表示する方法があるのかもしれませんが、わからなかったのでエッジをシャープにしたまま解像度を大きくしたところ上手く表示できました。
苦戦したポイント
<Admob広告>
広告を入れるのは苦労しました。今回は動画広告(正確にはインターステイシャル広告)を入れたいというのがあったのですが、なかなか上手く表示できず苦労しました。
バナーは前回の「RollingFireworks」ですでに入れてたのですが、インターステイシャル広告に苦戦しました。
今回はじめて入れたインターステイシャル広告は画面全体に表示されるので、消さないとゲームが再開できないわけですが、上手く表示されなかったり、表示中にもゲームが継続してしまう問題に悩みました。
あとインターステイシャル広告が出たあと、なぜかバナーが2個重なって表示されてしまう現象も起きてました。
広告を閉じたかどうかの判定はadmobの公式ドキュメントを読んだらできそうだったのですが、なぜか上手く動かない!

広告入れるの諦めようかと思いましたが、なんとかできました。
突破口になったのは、Unityのsceneのデータの扱い方と、広告呼び出されるタイミングでした。
すごい基本的なことなのかもしれませんが、Unityではあるsceneから、他のsceneのオブジェクトを削除したり、止めたり、動かしたりできないらしいんですね。
そして広告はロードされたシーンに保存されるらしいんです。この広告がロードされるタイミング悪かったようです。
セーブデータをロードする時に広告が出るようにしてたんですが、上手くいかなかったときの広告の出し方は
①ロードボタンが押される→②セーブしたシーンをロード→③インターステイシャル広告を表示→④広告が閉じられたらプレイ
でした。
一見上手くいきそうなんですが、このスクリプトはゲーム本体のシーンではなく、トップメニューのシーンにアタッチされてました。
ゲームのシーンがロードされてから広告が表示される順序なので問題ないようですが、広告は前のシーンで出たことになっているので、遷移後のシーンから広告を削除しようとしても、別のシーンの広告だから削除できないよ、ということでした。
あと、これだと広告が出てる間もゲームが流れてしまいます。
なので、
①ロードボタンが押される→②インターステイシャル広告を表示→③広告が閉じられたら、セーブしたシーンをロード
の順にしたら、公式ドキュメントの通りの動きました!良かった良かった。
ただトップメニューでバナーを消すことは遂にできませんでした。ちゃんとシーンが遷移する前に消してるはずなのに残ってしまう。。。なんなんだ。
ちなみにこれまでプログラミングの情報はqiitaとかブログとかで主に集めていたのですが、公式の最新情報は公式ドキュメントが一番正確だという当たり前のことに気が付けました。
ただ、個人的には公式ドキュメントは説明が形式的でわかりにくかったりする部分もあるので、そういう時は個人の方のブログをめちゃ参考にしました。
<その他できなかったこと>
世界観を膨らませたせいでタスクが増えてしまって、実現しなかったタスクがいくつかありました。
・得たスコアに応じて背景が変わる
・ブロックが連続して融合するとサウンドが変わる
・静止時のブロックのアニメーション
この辺は実現しませんでした。
僕の技術的にできなかった面もあります。
テンプレート使う時の注意点
テンプレートを使う時の注意点としては以下のものがあります。
①自分で開発者アカウントを作ってリリースすること
②テンプレートをそのままリリースしない(の方が多分いいと思う)
appstoreの開発者アカウントは年間99ドル払わないとアプリを出せません。
1つ目に関しては一時期テンプレートアプリが全面禁止になる事件があったようですが、今は一応出せることになってるようです。

以前は配信業者みたいな会社があったようで
「うちが代わりまとめてアプリに出したるでー」
という感じだったようです。
今はapple的には「いや、そういうのダメだよ、ちゃんと自分のアカウントで出してね」という感じみたいです。
詳しくは下記の「4.2.6 」を参照

テンプレートではないですが、似たような問題として、同じシステムを持ったアプリを複数出してると削除される、という問題がよくあるようです。それで脱出ゲームが大量に削除されることが過去にあったとのこと。

同じシステムって言ったら、広い意味ではフレームワーク とか使うのもダメなのか?と思ったりしてしまいました
アップル的には「同じようなアプリをたくさん出さないで欲しい、出すんだったらまとめてよ(コンテナアプリにしてよ)」
ということっぽいです。
上記の場合は4.3リジェクトという面倒なリジェクトを食らうようで、僕も今回一度くらいました。4.2リジェクトの次くらいにやばそうなので、気をつけましょう。

2つ目の注意点に関しては「まあ、そうした方がいいよね」という感じです。
実際は買ってきたアプリをそのまま出して通ってる場合もあるので、絶対ダメってわけじゃないかもしれません。
ただ、もし審査でリジェクトをくらった時に、自分なりに工夫したポイントとかオリジナリティが全くないと、反論ができなくなります。
何かしら自分なりの個性を出した方が審査には通りやすいかなと思います。
Appleの審査には結構ムラがあるようで、「あれがOKで、なんでこれがダメなの?」ということがあるそうです。
実際、僕も1本目のアプリはすぐに通りましたが、ちょっと頑張った2本目の方ではリジェクトをくらいました。
androidでも同様ですが、ガイドラインに違反し続けると、最悪アカウントを削除されるようなので要注意です。プラットフォームでの活動はプラットフォーマーに嫌われたらおしまいなのです。
その手の話は聞くだけで怖い…

*ガイドラインは変わったりすることがあるので、アプリを作る時は最新版ガイドラインをを参照してください。
なんでゲーム作ろうと思ったか
この話長そうなので、後半に持ってきました。
そもそもアプリとかプログラムを作り始めた理由は、自分のプロダクトが欲しかったからです。
このブログやYoutubeなんかもまあ僕の個人メディアなのでプロダクトっちゃプロダクトですが、やっぱり「情報発信」っていう意味あいが強かったんですよね
でもあんまり発信することもなくなってきたし、発信しても自分のプロダクトがないとマネタイズするポイントがないよね、というところからアプリとかを作り始めたわけです。
あと、僕は絵も描きたいのですが、個人で絵を描いてるだけだと、描いた絵がバラバラになってしまうので、せいぜいTwitterにあげるか、メイキングをYoutubeにあげるだけで終わってしまうのがもったいない、というのが以前からの課題としてありました。
そんなこんなで、自分のプロダクトを作る最初の試みとして3月に作ったのが「ロンチャ」というウェブサービスです。
お題を投稿して、それに対して議論と投票ができる掲示板みたいなサービスです。1ヶ月くらいかけてrailsで作りました。

このサービスはもう止めちゃったのですが、短期的にはプログラムの勉強、長期的には自分のプロダクトを持つ、というところを目指してやったことです。
この時に思ったことは、プログラムだけ、で勝負するのは僕の場合はあまり向いてないかな、ということです。
「ロンチャ」はウェブサービスなのでほとんどプログラムとUIだけで動くわけですが、そもそも僕はプログラマーでないので、そこの土俵で勝負するのは厳しいかもしれないと思いました。
もちろん絵だって20歳くらいまではろくに描いてなかったわけなので、プログラムも今から5年くらい頑張れば、食べていける水準にはいけるのかもしれません。
ただそれだと今までやってきた絵とかCGの技術が生かせないなーと思ってました。
「それならゲーム作るのがちょうどいいんじゃね?」というのでゲームを作り始めました。
アプリを出したことで得たもの
・Unityの使い方がざっくりわかった
・アプリをリリースするまでの手順がわかった(アンドロイドはまだ審査中だけど)
・ドット絵がちょっと描けるようになった
・アプリを出せる自信がついた
・フリーランスの仕事と並行して個人のゲームを作れるスタイルを確立した
今回の開発での一番の収穫は経験かなーと思います。
「アプリを出したことがない→出したことがある」
に変わったことが大きいかなと思いました。
あとは毎日のワークスタイルもある程度改善できたことも良かったです。
デザイナーやエンジニアなど技術系のフリーランスは受託開発がメインだと思いますが、そこで得た知識を自分のプロダクト作りにもいかせると、相乗効果が生まれる気がしています。
同じような受託仕事だけだと飽きますし、全く新しい仕事をする、というのが難しかったりします。
でも自分のプロダクトを作る分にはどんなにしょぼい仕事をしても文句は言われないので、遠慮なく新しい技術を勉強できます。
それが受託仕事にも生きてくるかなと思います。
反省点
特になかった!
目標にしたことはほぼ達成できたので。
強いて言えば少し予定より時間がかかったことかな。
あ、C#を勉強しないでノリで走り出したのはいけなかった!
次回作はC#を勉強することから始めます!
終わりに
いやーこの記事を書くだけで半日以上の時間がたとうとしてます。
1ヶ月以上かけてやったことをまとめようとするとどうしてもボリュームが多くなってしまいますね。
テンプレートを元に作るのは1本目と2本目で終わりにして、次回作はシステムもゼロから作ろうと思っています。
と言っても1〜2ヶ月でできるボリュームのゲームになるので、プログラムも作るとなると、ボリュームは今回よりも小さくなるかもしれません。」
予定では次回は3Dのグラフィックで脱出ゲームを作ろうかなーと思ってます。脱出ゲームは仕組みがシンプルなのでプログラムの勉強に良さそうなのと、ボリュームの調整がしやすそうなのが理由です。
空間があるので、3Dとの相性も良さそうです。
3Dと言っても静止画の3D画像をグラフィックに使うという意味ですね。
画面をグリグリ動かせる3Dのゲームにしてしまうと、また難易度が急に上がってしまうので、それはもう少し後にやろうと思います。
ちょうど先月はちょうどblenderを勉強していたので、そろそろ実践で使いたいという感じです。
もし完成したらまたブログに書きたいと思います。
最後に、もしよかったら今回リリースした「ロボットミックスパズル」ダウンロードして遊んでみてください〜
<ios版>
<android版>
この記事が個人ゲーム開発に興味がある人の参考になれば幸いです。
ではではまた!
<おすすめのUnityの参考書>
以下の三冊はUnityの学習ように最初に購入しました。
これからUnityでゲーム開発を始めたい人にはおすすめです。
どれもUnityの使い方を実際のゲームのサンプルを作りながら解説してくれています。
個人的には「Unityの教科書」がおすすめです。
Unityの使い方+アプリのリリースの手順も解説してくれており、わかりやすかったです。
難易度がちょうど良かったのと、データの扱い方などを概念で説明してくれるので、感覚的に理解しやすかったです。
一番参考にしました。
こうした技術書は最初のページから順番にやるより、わからなくなったらその部分だけを調べる、という辞書的な使い方の方が挫折しにくいと思っています。
ご参考までに