ディザリングとは
ディザリングとは1色で中間色やグラデーションを再現するドット絵の手法の一つです。たぶん。
画像だけでなく音声にもある用語のようです。
絵で考えると漫画のスクリーントーンのようなものだと考えるとわかりやすいです。
ドット同士の間隔やパターンを調整することで色の変化を表現する感じです。
ただドット絵で、ディザリングを手動で一粒ずつ描くとめっちゃめんどいです。
そこで今回はなんとか楽する方法がないか調べつつ試してみました。
2つやり方を紹介します。
使用ツールはAsepriteです。
方法①ブラシに登録しておく
ディザリングは同じパターンの繰り返しなのでブラシに登録しておけば楽に描けます。
登録方法はPhotoshopとかとほとんど一緒です。
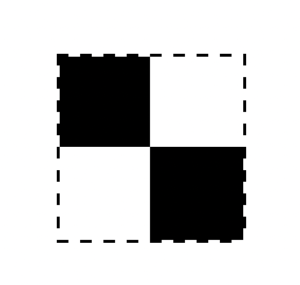
まずAseprite で下記のような素材を用意します。
手前に黒いドットのレイヤー
ーーーーーーーーーーーーー
背景色のレイヤー
上記のようなレイヤー構成にします。
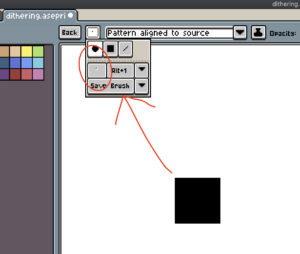
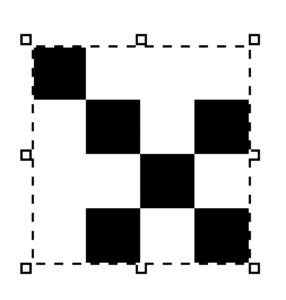
次に黒いドットを書いたレイヤー上で、四角形の選択範囲で下記のように選択します。
ここでCtr + B (MacならCommand + B)を押すとブラシが登録できます。
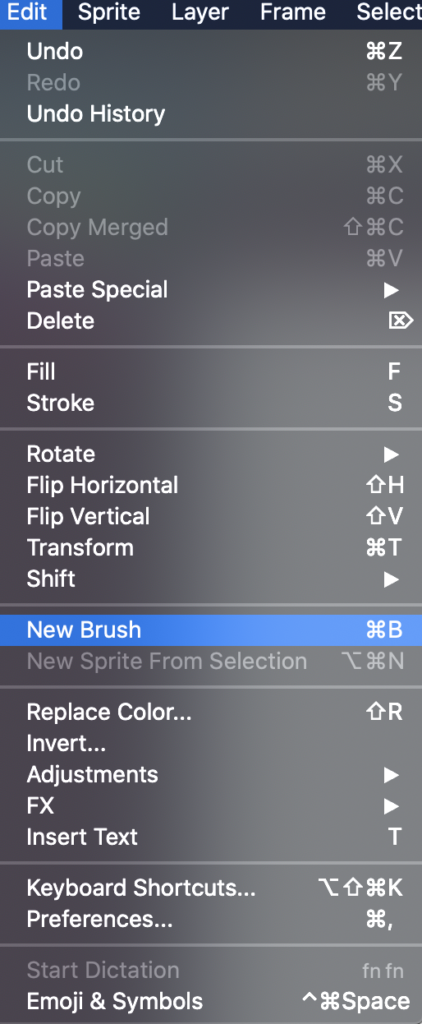
ブラシの登録は、Editメニュー → New Brushでも登録できるようです。
範囲に含まれている色が登録されてしまうので、同一レイヤー内で登録したい部分以外は何も書かれていない透過状態にしておきましょう。
作成したブラシはメニュー左上の部分のブラシパレットにぴろっと召喚されています。
赤線を引いた部分を押すと作成したブラシを使用できます。
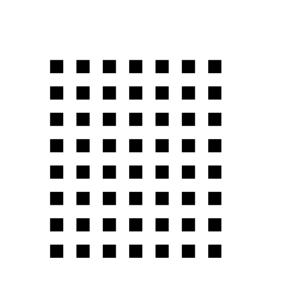
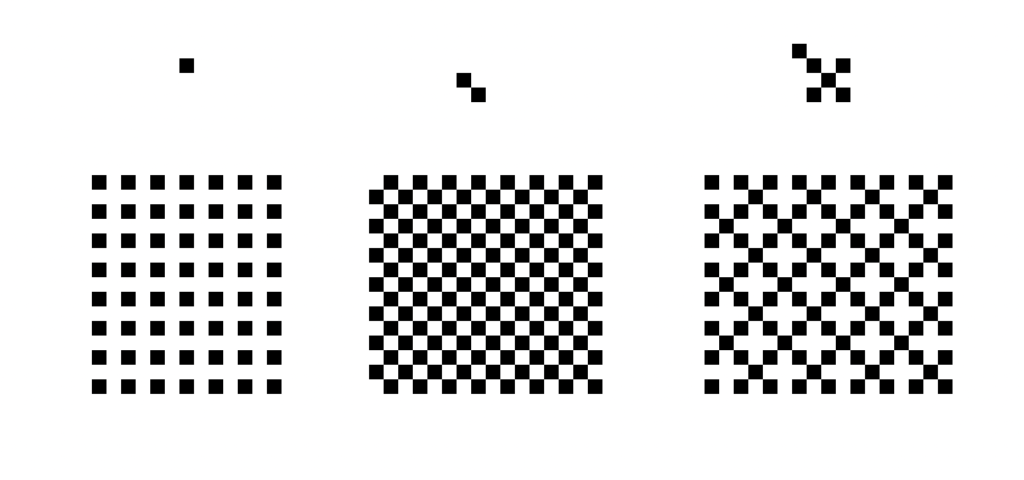
↓な感じで楽に1ドット飛ばしのディザリングが描けました。
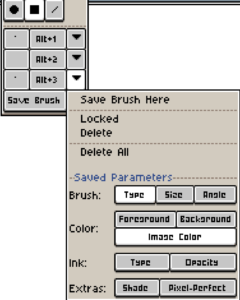
注意点したいのは、作成したブラシは、何もせずに次のブラシを作成すると上書きされてしまいます。
なので、ブラシパレットで、作成したブラシ右側の矢印を押し、一番上の「Save Brush Here」を押しましょう。
これで次のブラシを保存できます。
同じ要領で他のディザリングブラシも作れます。
同じように描いておいたドットを上記のように選択し、それぞCommand + Bで保存します。
下記のようになりました。
楽チンで描けます。
同じ作り方で他にも他にもいろいろな種類が作れると思います。
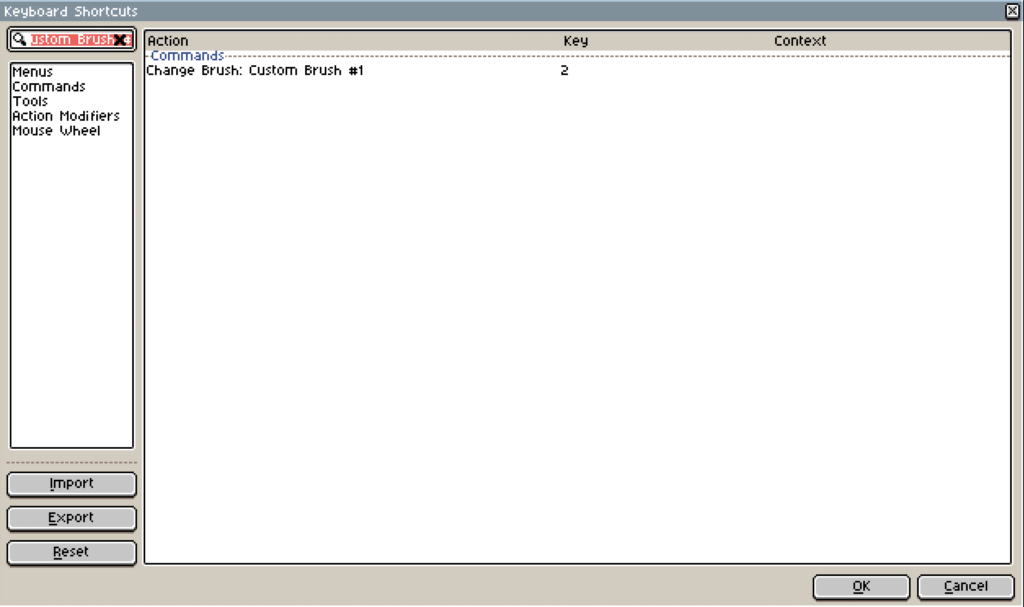
作成したブラシの右側の[alt + 1]とかはショートカットキーです。
クリックすると編集でき、好きなショートカットを設定できます。
方法②グラデーションツールを使う
予め入っているグラデーションツールを使うと、まあ、なんとなくですがディザリングが描けます。
大きな面のグラデーションなどはこっちのやり方の方がいいかも。
上記の方法を知る前にやっていたやり方がこれです。
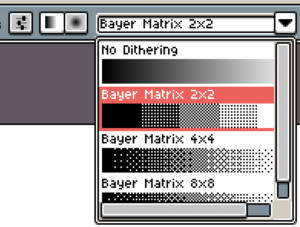
まずShift + G を押してグラデーションツールが選択します。
デフォルトでは「No Dithering」になっている部分の右矢印を押すと、ディザリングの種類を色々選択できます。
好きなやつを選んでみてください。
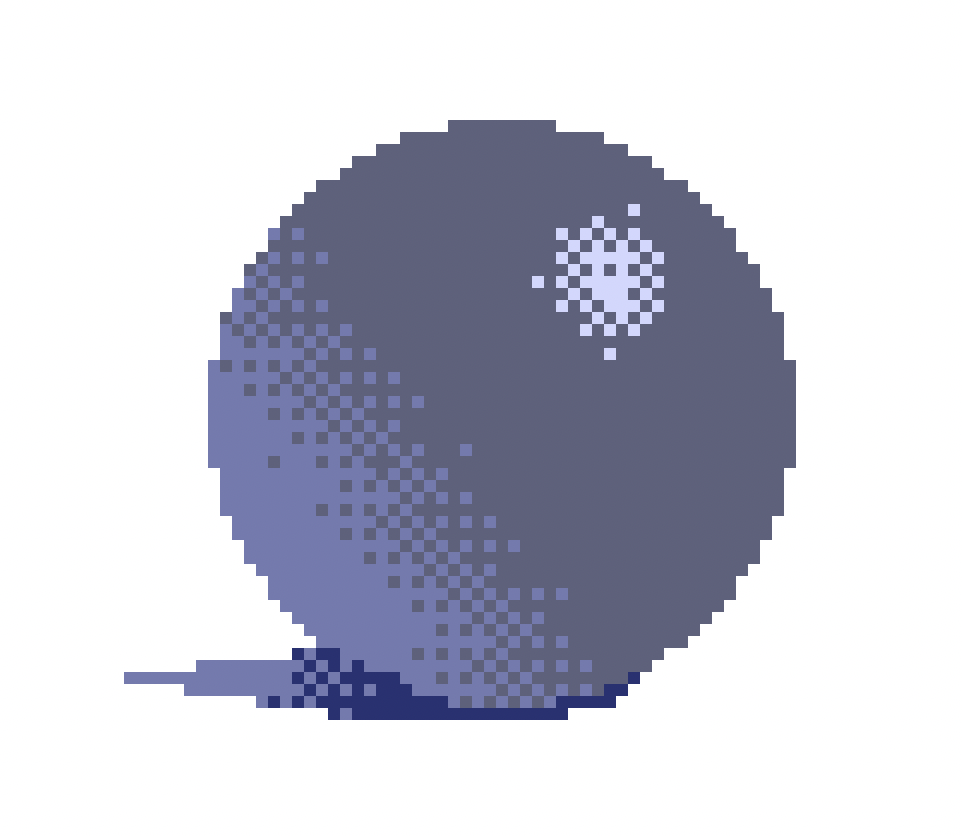
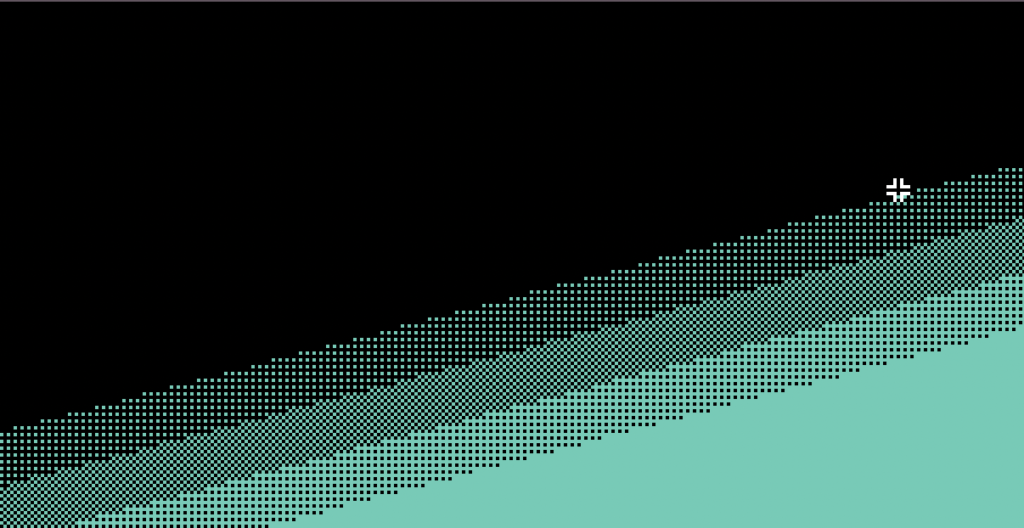
これで下の絵のように、Photoshopとか同様のグラデーションがディザリングつきで描けます。↓
クリックホールドの長さでグラデーションの幅が変わります。
何もないところで使うと、ベターっと画面全体に入ってしまうので、実際の絵だとこれに選択範囲を設定すると、ギリギリ使えます。
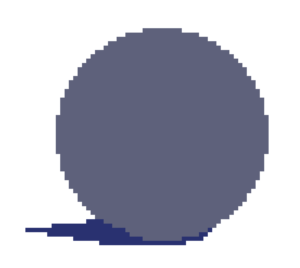
こんな感じの下地があったとします。↓
初期設定だと、描画色と背景色のグラデーションになってしまうので、左下のカラーパレット部分から、背景色を完全な透明にします。
描画色は描きたい色にしておきましょう。
上側が描画色、下が背景色です。
Wキーを押して、グラデーションを付けたい部分を自動選択します。
選択部分の中をクリックホールドである程度狙った部分にディザリングを入れることができます。
そのままだとアレなので、ちょっと削ったりして調整しましょう。
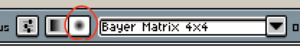
ハイライト部分とかは、グラデーションツールの右側のRadial Gradient(下の図の赤丸部分)を使ってもいいかもです。
ちょっと加筆して調整してみましょう。
このやり方は、選択範囲のピクセル数がある程度大きくないとできません。
やってみた感じ、ハイライトとかはブラシで描く方法のがいいかなーと思います。
どちらも選択範囲と合わせて使ってみましょう。
ドット絵は色数が少ないので、自動選択もめちゃやりやすいです。
積極的に使っていきましょう。