フォトバッシュ+コンセプトアート
皆さんお疲れ様です。高原です。
今日は以前にTwitter に投稿した「写真の使った絵の描き方」についてのお話をしたいと思います。
興味がある人はこちらも見てください↓
これは結構役に立つ内容ツイートしたつもりだったんですが、思いのほか反響がありませんでした。ちょっと需要がなかったテーマなのか、もしくは僕のまとめ方が悪かったのか。
まあどちらもあると思うんですが少しわかりづらい内容になってしまったかなと反省しております。
tweetはこちら↓
<コンセプトアートの現場v36>
直に写真を貼って絵を作っていく際のポイント
①シルエットをシャープに切り取る
②切り取った写真を場所ごとに適切なコントラストに収めて配置シルエットの境界を手描きで繋ぐと絵っぽくなる
リアルにするならブラシを多用せず、色を合わせてシャープに繋ぐ pic.twitter.com/ic69g4a51v
— 高原さと,SatoTakahara (@ART_takahara) July 7, 2018
が、個人的にはかなり使える考え方が含まれているのでノートでもまとめておきたいなと思います。
内容は写真の使い方、特に写真を使って絵を作る方法について解説しています 。
それでは行ってみましょう。
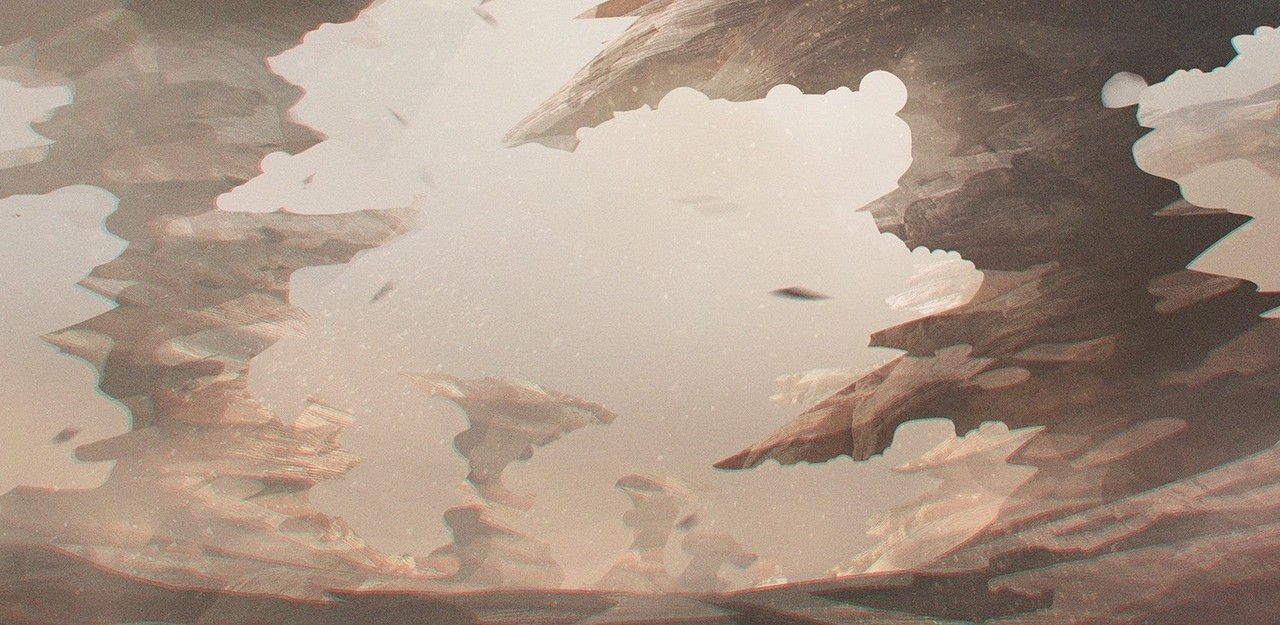
今回描いた絵

こちらの絵が今回の講座のために作った絵です。
あの、まあちょっと意味わかんない感じの絵になってしまっていますが。。。。何枚かの写真を使ってコラージュのようにそれらを配置して、で、その上からはペイントオーバーしたような感じの作り方をしております。
はい。
まず順番に手順を解説していきたいと思います。
その前にこういった書き方はコンセプトアートやマットペイントなどの作り方の時によく使われます。写真を使うことで効率よく情報を足したり素早くイメージを出すことができます。
はい↓に手順をまとめた画像をのせました。順番に解説していきます。

①遠景中景近景でシルエットを分ける
まず①では、はじめにグレーでシルエットを取っていきます。
もののシルエットを決めていく感じですね。

えっと遠景近景中景ぐらいに分けていきます。
で、遠景を一番明るいシルエットにして近景を暗いシルエットにしていますね。
はい、まぁ今回は写真を直接貼り付けるのでこちらの明暗は必要なくなるんですが、写真を使わずに直接ペイントしていく場合はシルエットをきちんととったほうが、、、いや明暗をシルエットに含めたほうが、全体の構図が見やすいので早く書けるのではないかなと思います。
そして、えーとですね、この時のシルエットの取り方のコツは、ぼかさずに描くことです。
柔らかいブラシや絵の具のようなブラシを使うのではなくデフォルトで入っているようなシャープなブラシを使用しています。
ちなみに今回このソフトは使用したソフトは Photoshop ですが、そこまで複雑な色調補正を使っていないので、どのペイントソフトでも大体似たようなことはできるかなと思っています。
この序盤のコツはシルエットシャープにとるっていうことと、距離に応じてシルエットを分けること。
近景遠景中景みたいな感じですね。
あとはそれをジグザグに配置すると言うか。。。そうですね、ジグザグに配置するようなことが重要になってくるかなと思います。
必ずしもジグザグでやる必要ないんですけど、まあ重なり合いをうまく作るっていうことですかね。
シルエットの重なりあいがないと距離を表現するのが難しくなるんで、重なり合いを作りやすいシルエットってのがジグザグな感じのシルエットということですね。
今回の場合だと中央にある川と言うか氷の湖みたいなものがそれにあたります、と言うわけです。
で平坦な場所などでは今回の場合だと左下の画面の辺りで、特にシルエットが出てきてないような平坦な部分でも、距離に応じて無理やりシルエットを開けておくと良いです。
写真を貼った時にそこで継ぎ目ができてしまうわけなんですけども、シャープに分かれていればそこまで気にならないんですね。
むしろを広範囲を同じ写真で埋めたりとか繋げたりするのが難しく、結構違和感が出やすいんで、近景遠景手前で分けられない部分も無理やり負けておくということが大事かなと思います。
②写真のエッジはぼかさずに貼り付ける

はいで、続いて②に行きます。
①で決めたシルエットごとのレイヤーに写真素材を変形しながら貼り付けていきます。
そうですね、で、今回はこれは不透明度下げたりとか オーバーレイで重ねたりとかはしていません。
直接切って貼り付けています。
その方がリアルに伝えわるというか、今回のにペイントをする場合だけじゃなくてコラージュする時なども、ノーマルで直接貼り付けた方がリアルに見えます、という風に思います。
なぜならですね、薄くしてしまうとかなりリアルと違う見え方になってしまうんですね。
薄くするっていうのは不透明度を下げることなんですけど、物が透けているっていうのはかなり特殊な見え方なので、かなり違和感が出てしまいます。
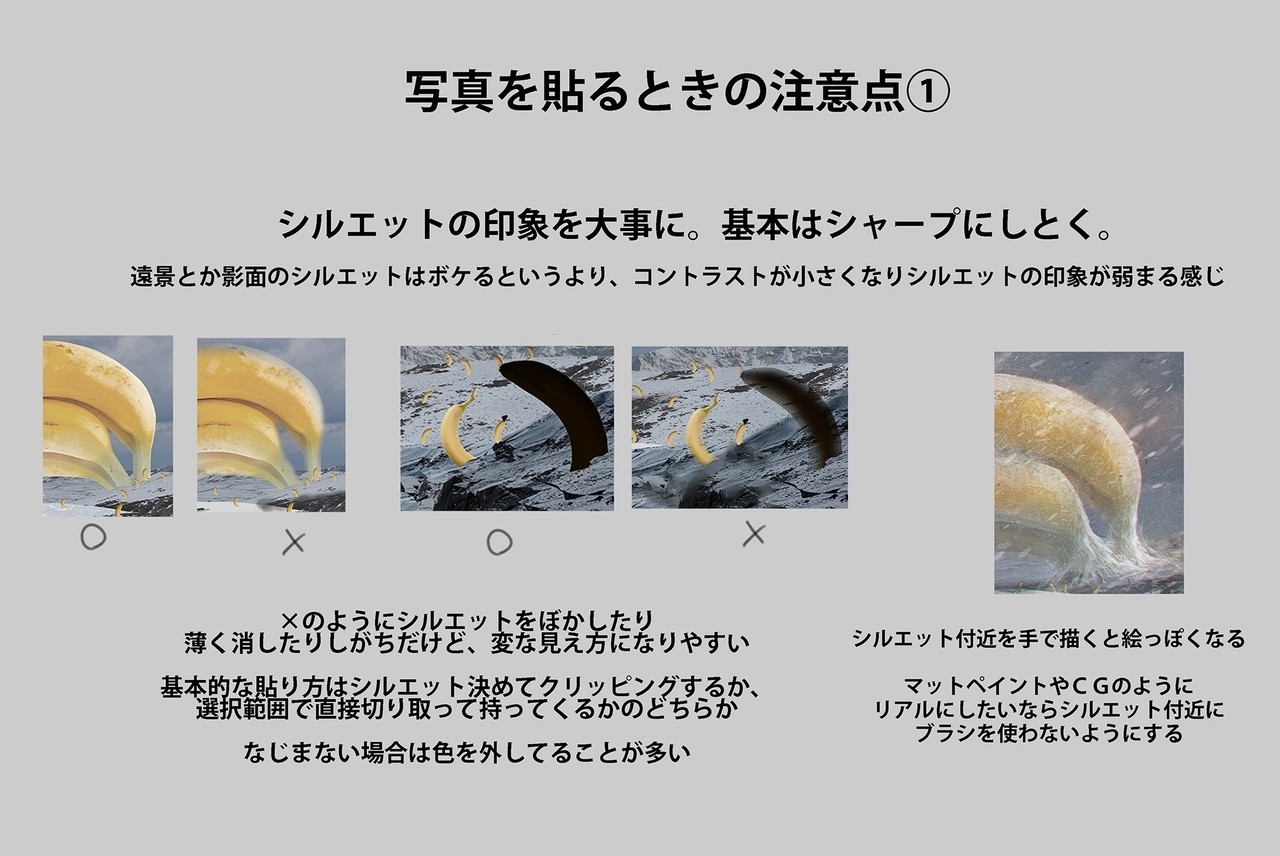
今回の写真をを貼り付けるときのポイントは、貼り付けた写真のシルエットを薄くしたりとかぼかしたりとかしないことだと思います。
その辺のことは下の画像に描いたんです。

この辺はまた改めて解説したいんですけど、僕らが見ている視覚情報の中にシルエットがボケているものはほとんどないです、と思います。
印象としてボケているものは、もちろんあるんですが写真の場合は基本的にはボケてないのでぼかさずに作った方がリアルに近い見た目になります。
それでいて後から印象が弱いシルエットをぼかすというのはありですが、写真を貼り付けるときや序盤に形を作って行く時などにはシルエットをぼかさない方がかっこよく作れると思います。
かっこよくというよりリアルな見た目になります。
③写真の明暗階調を適切な範囲に収める

はい、ここまで大体3番あたりの手順にまで来ていますね。
基本的には切り取って貼り付けるというだけのもので、その切れとった時にぼかさずに貼り付ければいっていうだけなんです。
けど、ここでもう一つのポイントが階調を合わせるっていう発想ですね。
階調というのは明暗の階調のことです。
で、写真というのは白から黒までの明暗階調がすべて含まれています。
要するに一番明るいところと一番暗いところが一枚の写真にぎゅっと詰め込まれているわけです。
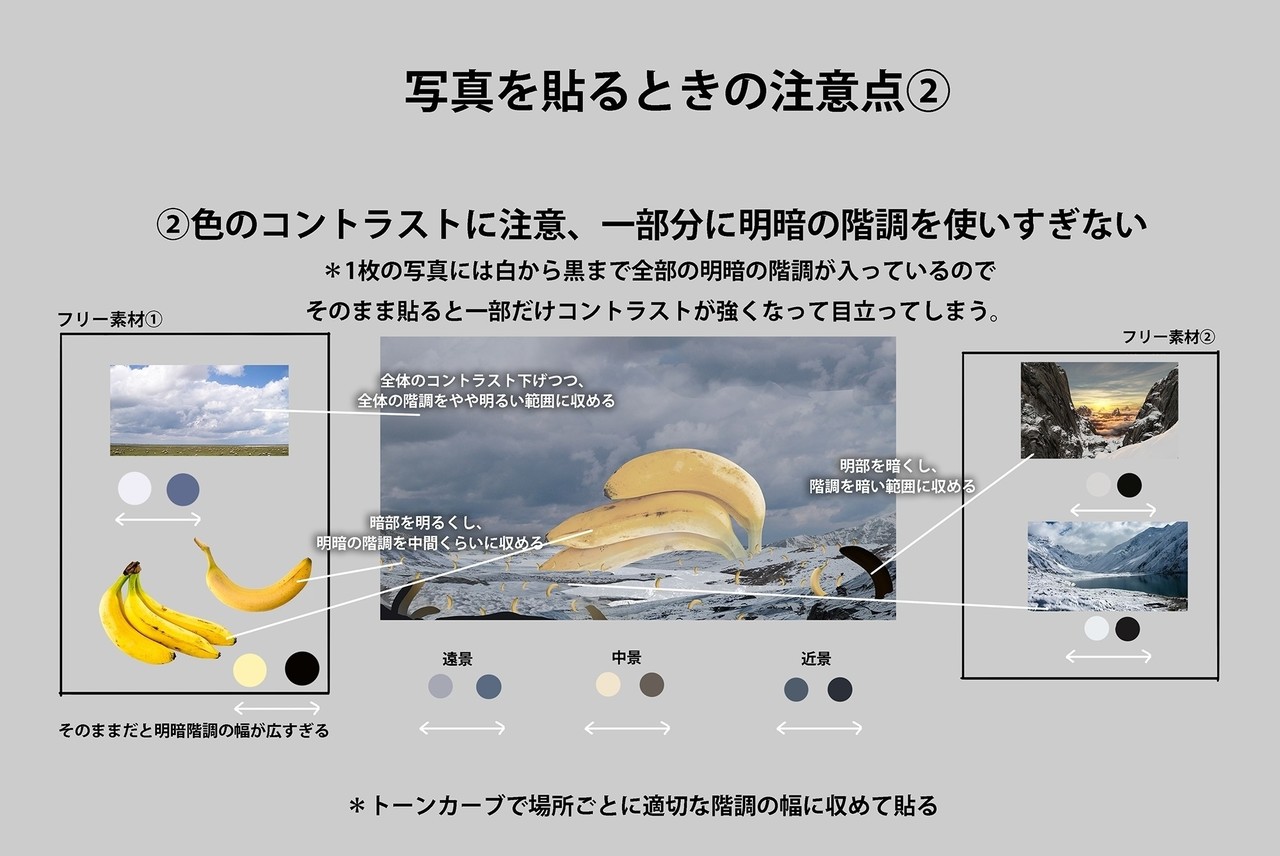
ですがこれらの写真 から一部を切り取って貼り付けていくとその一部分の中に真っ白から真っ黒まですべての明暗の階調が含まれてしまいます。
例えば今回の例だと小さく貼ってあるバナナの画像や、中景にある大きなバナナの画像、遠景の雪の地面の画像などがそうですね。
これらはもともとの画像はかなりコントラストの高い画像になっています。
ですがそれを作りたい絵の中の一部分にだけ配置してしまうと、そこだけ急にコントラストが上がり、情報量も増えてしまい、変な風に視線が集まってしまう。
結果として全体的にガチャガチャした絵になりやすいです。
実際の写真や良い絵などでは画面全体にバランスよく明暗の階調が分散されていて一部分にだけ多くの明暗が含まれるということはありません。
なので要するに写真を貼り付けて行く時に、その貼り付けた場所、貼り付けたものがある場所の明暗の階調の幅に写真の階調の幅を納めましょうということです。
遠景に写真を貼り付けるときは黒い部分を明るくしていくき、コントラストの幅を抑えていて、全体の階調が明るめに収まるようにする。
近景に貼り付けるときや影の中にあるものなどは、 Aコントラストを強めにしたり明、るい部分の明度を落として階調の幅を暗い側に収めたりなどして全体の明暗のバランスが取れるようにします。

これらの階調の幅の明暗の順序は手順の①で作った明暗の順序に収まるようにするといい感じになるかなと思います。
一部分にだけ真っ黒とか真っ白とかを含めないようにするのです。
特に黒い部分は目につきやすいんで、あまり黒い部分が遠景や明るい部分に入ってしまわないように気をつけてください。
写真を普通に切り取って貼り付けると間違いなく真っ白と真っ黒、特に真っ黒の部分が出てきてしまいます。
これらをトーンカーブや色調補正でうまいこと明るくしたり中間色に寄せたりしてなじみやすい状態にしていき、最後の方に見せたい部分やコントラストが高まる部分には、明暗を足してあげたりすればいいかなと思います、はい。
④シルエットに注意してペイントオーバーする

で、写真が全部貼り付けられたのは③の状態ですね。
マットペイントの場合はもっと丁寧にここまでやって、ここからさらに写真を追加していき絵を作っていくという流れになりますが、今回はコンセプトアートっぽい絵にして行きたかったので、ここからペイントしていきます。
ペイントする時のポイントもやはりシルエットを中心にペイントして行くと、絵的な印象を作りやすいです。
で、今回は写真をせっかく使っているので、写真の印象も残したいと思っていました。
なのでシルエットのみにペイントは絞っていきシルエットの内側には、写真の情報を残しておきます。
こうすることで手でペイントする領域を減らすことができるので、短時間で リアルな印象を与えることができます。
4番がけっこう難しいように見えるかもしれませんが実は、3番までで適切な色と適切な階調でシルエットを決められていれば、4番はそれに合わせてちょっとしたニュアンスを足して行ったりするだけなので、そこまで難しくはないです。
どうしてもうまくなじまない時は、光のエフェクトとかを足したりすると、背景ともののシルエットの境界の印象がごまかせるので、そういった風にすると良いかと思います。
まとめ
はい今回の解説はこんな感じですいかがでしたでしょうか。
写真の使い方に限らずなんですが、 視覚情報というのは色とシルエットでほとんど決めることができます。
この辺の話はまた今度したいだと思いますが。
あ、そうだ言い忘れていたんですが、影の方向や光の方向はあまり意識しなくても大丈夫だったりします。
大きく明暗がついていて、あまりにも目立ちすぎる場合を除けばですが、人間の目は光の方向や影の落ち方(キャストシャドウ)やその形状を頭の中で計算できません。
なのでほとんどそこの部分で違和感が出ることはないと思います。
それよりも色の階調とシルエットの印象を合わせることに終始した方がいいかなと思いました。
はい今回はこんな感じです。
講座や解説のリクエストなどを色々頂いているので、そういうのがもしある方はコメントやメッセージなどでいただければ嬉しいです。
最近voicyを始めたので そっち でもコメントをいただけると口頭で答えることが可能です。ぜひぜひお気軽にコメントください。
よろしくお願いいたします。
高原さと
参考図書
おまけ
PS :今回の講座の練習用に描いた絵です。写真を使ってそれぞれ1時間くらいで作りました。いやー写真を使うの下手ですね。



少し絵が描ければこれくらいはできるので、今回のポイントを踏まえて書いてみてください。
写真をオーバーレイで重ねるやり方はまたの機会に解説します。
ではではまた