【フォトバッシュ】写真を使ったコンセプトアートの描き方【メイキング】Photobash Concept Art process【Eng Sub】
「フォトバッシュ」という手法を聞いたことがありますか?
皆さんお疲れ様です!

高原さと(@ART_takahara)です!
今回はフォトバッシュという手法を使って、コンセプトアートっぽい絵を描く方法をご紹介します
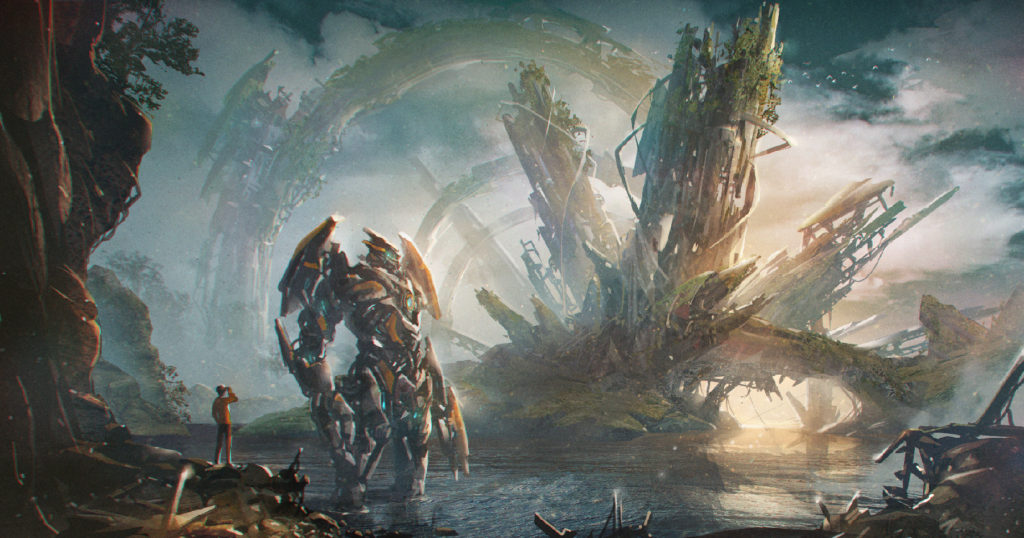
実写映画やハイクオリティなゲームによく見られる、幻想的だけれどリアルに見える1枚絵は、実は「フォトバッシュ」という手法を使われていること結構あります
フォトバッシュは、実写映画やゲームのコンセプトアート制作でも使われる一般的な手法で、複数の写真を貼り合わせてイメージをつくってく手法です。
写真を使うことで、一から手で描くよりも効率よく、短時間で、情報量が多い絵作りができるはずです
フォトバッシュについて知りたい方はもちろん、短時間で美麗なグラフィックを描いてみたい方、Photoshopの様々な機能、効果表現について知りたい方にはおすすめかもです!
また、この動画の作品のようなフォトバッシュを制作する場合は、トーンカーブ、色調補正、投げ縄選択、ぼかしのないブラシがあればよいので、Photoshop以外のCLIP STUDIO PAINT等を使っている方でもできると思います
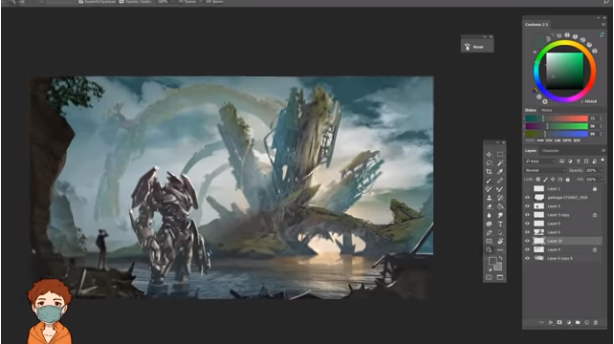
今回は、退廃的で幻想的な、自然とロボットがテーマの架空の映画のコンセプトアートを制作します。

ちなみにコンセプトアートと言いつつ、コンセプトはあまりないです
アバター+トランスフォーマーみたいなイメージで描きました(俗物)
作業時間:6時間程度
使用ソフト:PhotoshopCC
1.全体のイメージをシルエットで描く
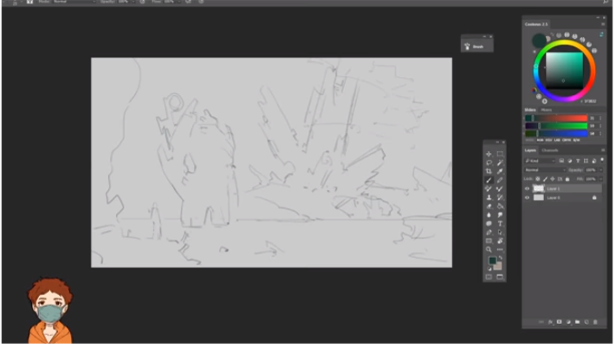
1-1.アタリを描く
全体のイメージをグレーベースのシルエットで描く工程です。
まず、ブラシでざっくりとアタリを描きます。
このとき、変形機能を使って大きさのバランスを調整して、大まかなイメージを作ります。
次に、アタリをもとに、グレーでベタ塗りします。
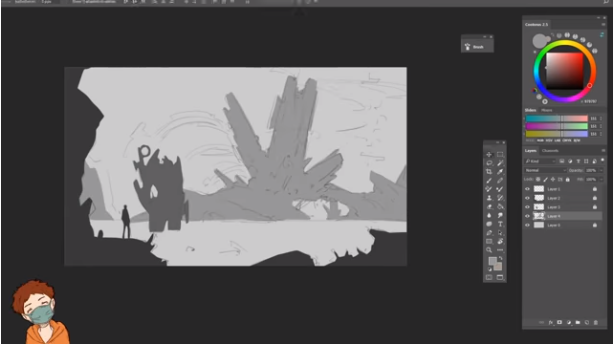
1-2.シルエットをグレーで描く
近景、中景、遠景でシルエットのパーツごとにレイヤーを分けて、グレーでベタ塗りしていきます。
全体の構図、遠近感をわかりやすくするため、遠いものほど色を薄く、手前のものほど濃い色で塗っ
ています(必ずしもこの限りではないんですが、見やすい画面になるようにこうしています)
シルエットは投げ縄選択で形をとってベタ塗りすることで、エッジをぼかさずシャープにすることがポイントです。
背景とロボットをコンセプトとして、全体のシルエットを大体つくっていきます
フォトバッシュの難しいところは、制作中にイメージが写真に引きづられてしまい、
狙った通りのイメージが出来なかったり、迷走して時間がかかってしまったりするってことです
それを避けるためにここでシルエットを描きながらイメージをしっかり作っておきます
そうすればあとから写真を足すときに迷いにくくなります
さて次に、このシルエットに写真でディテールを足していきます!
2.写真をシルエットにクリッピングする
2-1.コラージュするフリー素材を保存する
フリー素材の写真を探して保存し、写真のレイヤーをシルエットにクリッピングしていきます。
動画では、「pixabay」(https://pixabay.com/ja/)という商用利用可能、クレジット表記不要、加工可能な写真・画像を集めたサイトをから、フリー素材の写真を保存しています。
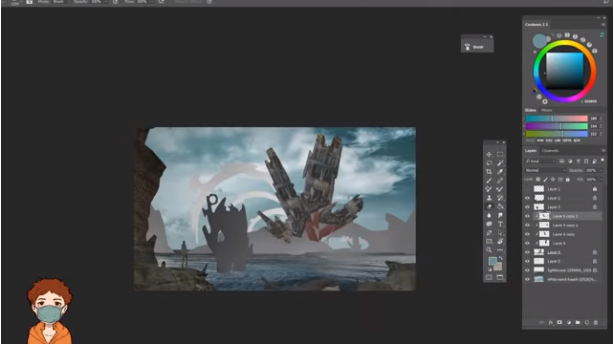
2-2.写真を張り付ける
シルエットのレイヤーに写真のレイヤーをクリッピングしてコラージュします。
まずは全体の色味を決めるため、1番面積の大きい空のシルエットからコラージュし、空→手前の崖→水面→奥の機械とコラージュしていきます。

まあ今回はこんな感じで写真をバシバシ貼っていくわけなんですが
先に今回使った手法のポイントを説明しておきますね
コラージュのコツ
3-1. シルエットをぼかさずに繋げる
さて、今回のポイントは写真を使って絵を作っていく、ということです
なので、ここではちょっと寄り道して、岩に苔が生えているイラストを一例として、コラージュのポイントを先に説明しときます
写真のコラージュのコツは2つです!
①シルエットをぼかさずに繋げる
②明暗の階調を合わせる
これだけです
手順としては、シルエットのレイヤーの上に写真のレイヤーを作成し、変形させながら写真を貼り付けます
このとき、シルエットのレイヤーにクリッピングすることで、シルエットから写真がはみ出ないようになります。
こうすると写真にイメージが引っ張れにくく、絵をコントロールしやすいです
写真からコラージュする部分を切り取る際は、投げ縄選択や濃淡のないペンを使って、エッジをぼかさずシャープに切り取るようにします。
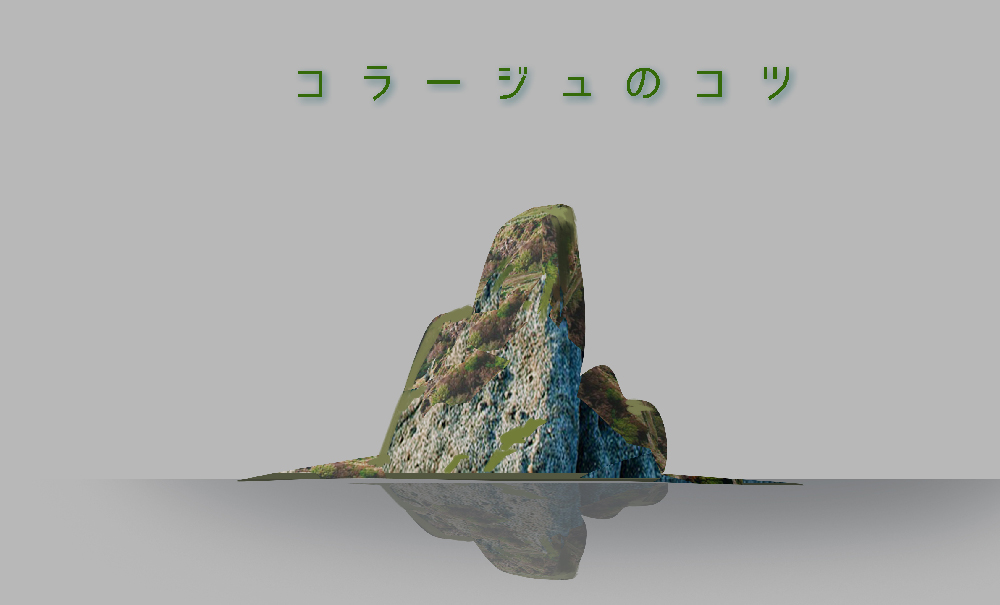
【いい例:写真のシルエットをぼかさずに繋げている】
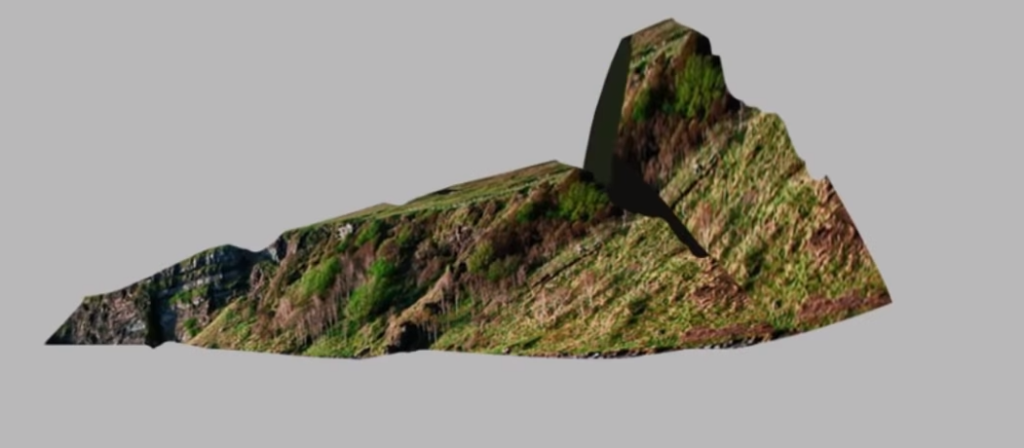
【よくない例】:なじませようとして、写真のシルエットをぼかしてしまう
まあこういうことです
写真を貼り付ける際も、不透明度を下げたり、オーバーレイで写真を重ねたりしないようにします。
それやっちゃうと写真同士のエッジがぼけちゃうので
オーバーレイは、加工や仕上げに向いていますが、シャープなイメージを作ったり、リアルな表現を行う場合は向いてなかったります
写真を貼るときも、オーバーレイモードで貼ってしまうと、ちょっとリアルな見た目と違っちゃうので、汚い印象になってしまうんですよ
なので基本的にはそのまま写真を貼るようにしましょー
さて、じゃあ早速サンプルの岩のイメージを作って行きましょう
まず、選択範囲でシャープに岩のシルエットを決め、その上に苔の写真をクリッピングします。
この段階で、岩の写真と苔の写真でコントラストが異なるため、違和感を感じると思いますが、次の工程で色を合わせて修正します
色を合わせる前の段階では、上からブラシで加筆したりなどはしないようにした方が良いと思います
3-2.トーンカーブで明暗の階調を合わせる
写真を貼り付けただけだと違和感があるので、レベル補正、トーン補正を利用して、明暗の階調、コントラストを調整します。
レベル補正では、スライダを使って画像の最も暗い部分と最も明るい部分の色幅を調整することで、コントラストを調整できます。
トーン補正では、トーンカーブを使って部分ごと、色(RGB)ごとの明暗を調整できます。
動画では、岩の青みが強く、苔と色味が合っていないため、トーン補正で岩のレイヤーの青の色味を下げて、苔の色味に合うように調整しています。
このように、異なる写真を貼り合わせる際は、明暗の階調、コントラストに注意して調整を行います。
コラージュだけでなく、通常のイラストにおいても、別々に描いたキャラクターと背景が分離して見えてしまうことがないでしょうか?
その場合も、明暗の階調、コントラストが合っていないことが原因のため、イラスト制作をしている方は、レベル補正、トーン補正のテクニックを習得しておくとよいでしょう。
3-3.ブラシで描き込みと調整(お好みで)
レベル補正、トーン補正で違和感をなくすことができたら、ブラシで微調整します。
違和感が気になる部分のみ、周辺の色をスポイトで取って描き足したり、イラストとしての情報を多くするために描き足しをしていきます。
濃淡のあるブラシを使うと、リアリティに欠けてしまうので、できるだけ濃淡のないブラシを使います。
サインペンみたいなブラシですよ
ここで時間をかけてしまうと、迷走してしまいがちなので、細かい部分を描き込まないようにしましょう。
コラージュやフォトバッシュが上手い人なら、あまりブラシは使わずに絵を作れると思います
これで岩に苔が生えているイラストは完成です~
岩と苔の作例は、色調補正を使う練習になるため、ぜひ動画を見ながら試してましょう。
もっと細かく丁寧にやれば、よりクオリティを上げられます!
僕はそこまではできません
4.細部の調整、描き込みする
さてコラージュのポイントを説明したところで、コンセプトアート制作の説明に戻っていきましょう
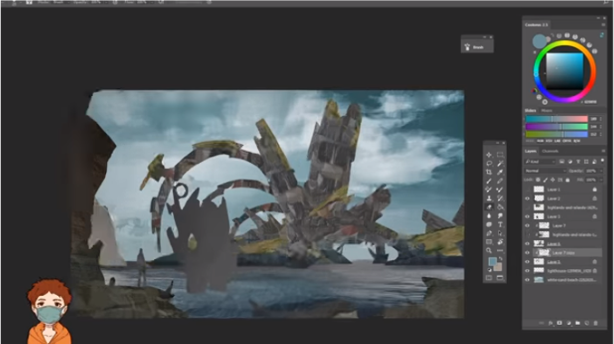
4-1. どんどん写真を足していく
ロボット、人物以外の部分のコラージュが終わってから、さらに上から苔や葉っぱ、瓦礫、などの写真をコラージュで付け足し、ロボットにもコラージュしていきます。
ここからはひたすら写真を貼って、色を調整、の繰り返しになります(退屈)
ブラシは中盤まではほとんど使いません!
ちょいちょいオーバーレイでライトを足してますが、この段階では控えめに・・・
このときにも、丁寧に細かな調整をして、明暗、コントラストを合わせることに注力します。
また、水面に映り込みを貼り付け、リアルなイラストにしていきます。
写真素材から葉のイメージを拾ってきて、コピーして貼りまくります

コピペコピペ
ブラシを入れたくなりますが、我慢して、ひたすらシルエットシャープなまま写真を組み合わせていきます
ここでブラシを入れてしまうと、ちょっと汚い画面になってしまうんですよ
急いで描くときはイイんですが、今回は綺麗な画面にしたかったので、ブラシは中盤まではほとんど使いません
このくらいから、少しずつ手を入れていきますが、まだブラシは使わないです
ちょうど奥の建物?の周りを覆ってる根、みたいなとこを書いてますね
選択範囲でシルエットに変化を足したり、グラデーションをちょっとだけ付けたりしてます
ロボットもちょっとだけ進めておきます
地味・・・
4-2.背景の調整
さて、全体的にイメージができてきました!
まあ最初に紹介したコラージュの手法を繰り返しやっていけば、このくらいにはなります
この段階までくれば、すでに全体のイメージができているので、あとはブラシで細部を描き込み、調整していきます。
(でもあまりガシガシやりすぎないように気を付けて)
動画では、ブラシでシルエットを調整したり、色調補正で遠近感、空気感を出したりしたいます。
遠いものほどコントラストを低く、明るめの階調にし、手前にあるものや光が当たっているものはコントラストを強くすると、遠近感、空気感を表現できます。
光の当たる部分は投げ縄選択して明度を上げたり、ブラシで描き込みしたりして、明暗のメリハリをつけています。
また、影の反射部分に青みを付け足すことで、 空気感を表現しています。
必要に応じて、全体の構成を見ながらシルエットの大きさや位置の修正、ディティールの描き足しを行います。
動画では、シルエットの段階でシンプルに描いていたため、この段階で奥の機械部分のディティールや手前の瓦礫など、細かく情報を足していくことで、より見栄えを良くしています。
ブラシで描き足す際は、全体のイメージやコラージュの際に調整した色調を崩さないために、周辺の色をスポイトで取って描き足すと、自然に馴染みます。
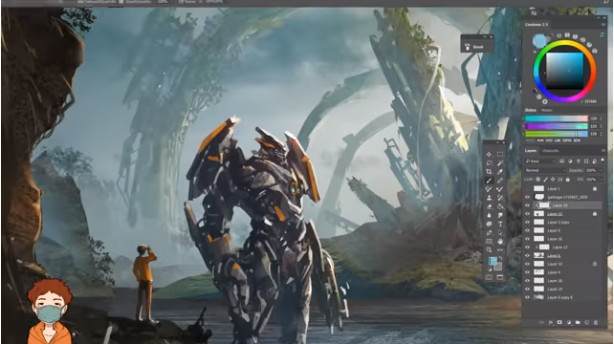
4-3.ロボット、人物の描き込み
背景がほとんどできたところで、手前のロボット、人物の描き込みを足していきます
ロボットや人物など、視線が集中しやすいモチーフは、最後に描き込むことがポイントですかね
視線が集中しやすいモチーフを先に描いてしまうと、他の部分を描く際にも目線がそこに集中してしまい、全体を捉えにくくなるためです。
制作の際は、全体のイメージを描くことを優先するように意識しましょう。
動画では、ロボットは写真をコラージュした部分と手描きの部分があるため、馴染ませるのに苦労しており、ほぼ手描きで描くようにしています。
明るい部分にだけ写真をオーバーレイで貼り付けすることで、情報量を増やしていますが、全体にオーバーレイで貼り付けてしまうと、ぐちゃっとした印象になりやすいので注意が必要です。
人物も手描きで、ポーズ、服の色などを足し、印象的に仕上げました。
4-3.仕上げ
最後に、全体を見ながら仕上げをしていきます。
コラージュの段階では使わなかったオーバーレイ、覆い焼きなどを使って、光沢を入れたり、明暗の差をつけたりして、パンチのあるイラストにしていきます。
仕上げ段階でも、最初に作ったイメージを崩さないようにすることがポイントです。
最後に全体を確認して、今回のコンセプトアート?的な絵はが完成です。
まとめ

さて、おつかれさまでした
複数の写真を貼り合わせてコンセプトアートを制作する「フォトバッシュ」という手法をご紹介してみましたが、どうでしたか
フォトバッシュ は速くイメージが作れる分、コントロールするのが結構難しいです・・・
なので最初のイメージを崩さないようにしながら、色の階調とシルエットの印象を合わせることがポイントなのでした。
動画を見るとわかるんですけど、基本的にはキャンバスの表示サイズを小さくして全体が見えるように作業します
ロボットの描き込みなど、細部を描く際はキャンバスをだけは大きく表示してますが、基本的には常に全体のイメージを意識することが重要です。
また、レベル補正、トーンカーブは、覚えれば格段にイメージが編集しやすくなります
単なるソフトの機能なので、見ながら実際に手を動かしてみれば何となくわかります
今回のイラストではトーンカーブを多く利用しており、トーンカーブの色ごとの補正ができるようになればトーンカーブによる色塗りもできるようになるため、この機会に練習してみましょー
細かい絵の制作過程が見たい方は、動画も見ていただければと
本編の動画ではラフから着彩、仕上げまでのイラスト制作工程がすべて見られます。
各機能の使い方や遠近感の表現方法、陰影の描き方にも注目し、フォトバッシュでなく通常のイラスト制作でも参考になりますので
はい、今日はこんな感じで終わります
暑くなってきたので、体調に気を付けて、お絵描きライフを楽しんでください~
ではではまた
高原さと
「基礎から実践まで全網羅 背景の描き方」 Amazonで予約を開始しました!!
背景の描き方だけでなく、絵を描くための考え方やアイデアの出し方なども取り入れました。
普段あまり背景を描いてない人でも参考になると思います。
是非よろしくお願いいたします!!https://t.co/0TjW2MeyCe pic.twitter.com/ulE30n1Msu— 高原さと,SatoTakahara (@ART_takahara) November 26, 2020
参考資料
この動画も参考になりますね
ザ、マットペイント!って感じです