状況とやりたいこと
スマホ向け脱出ゲームをunityで制作中
アニメーションの差分の画像を全て同じ位置とサイズで切り取りたい
環境
unityのバージョンは2019.4.1f1 、
PCはmacbookPro
やり方
参考:[Unity] 1枚の画像を用途毎にサイズを指定して分割したい(SpriteEditor/エディタ拡張)
↓
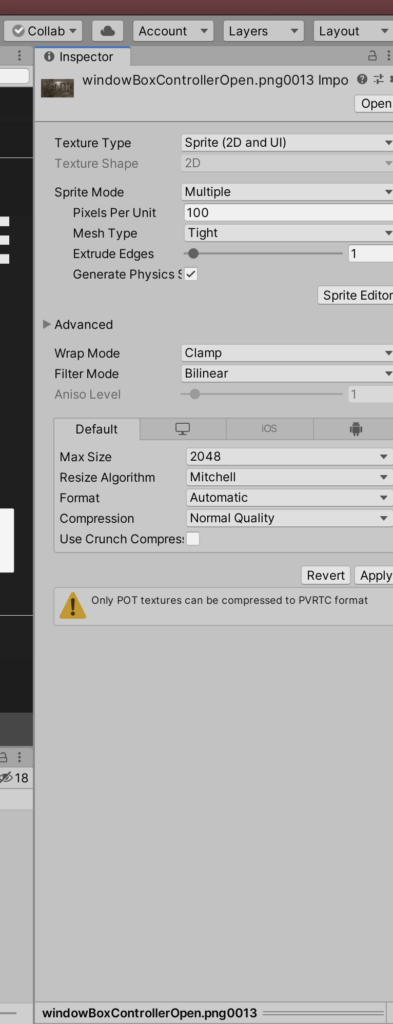
スプライトモードをデフォルトのsingleからmutipleに変更
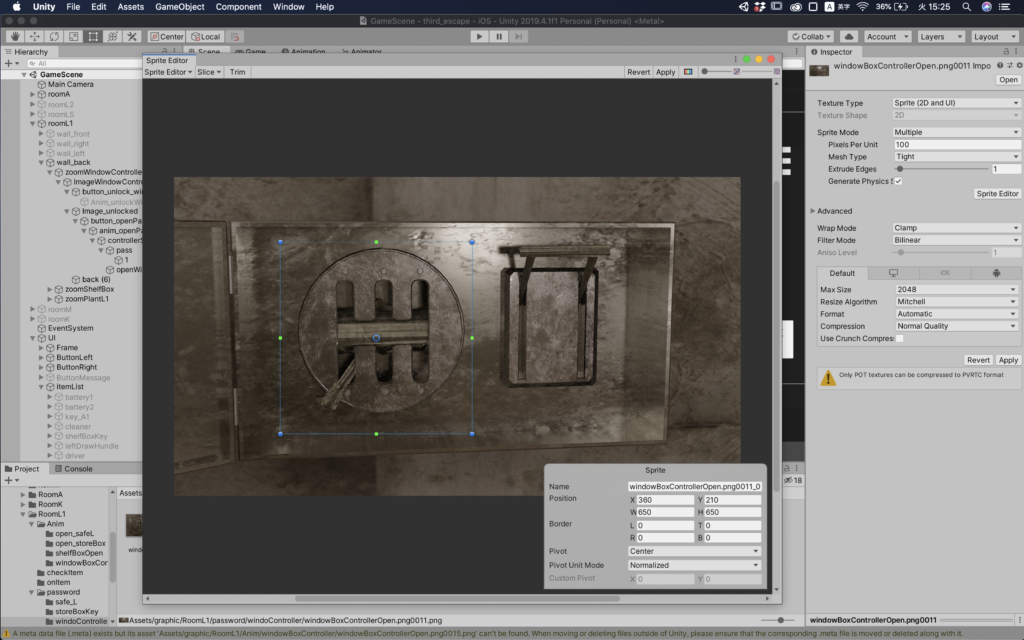
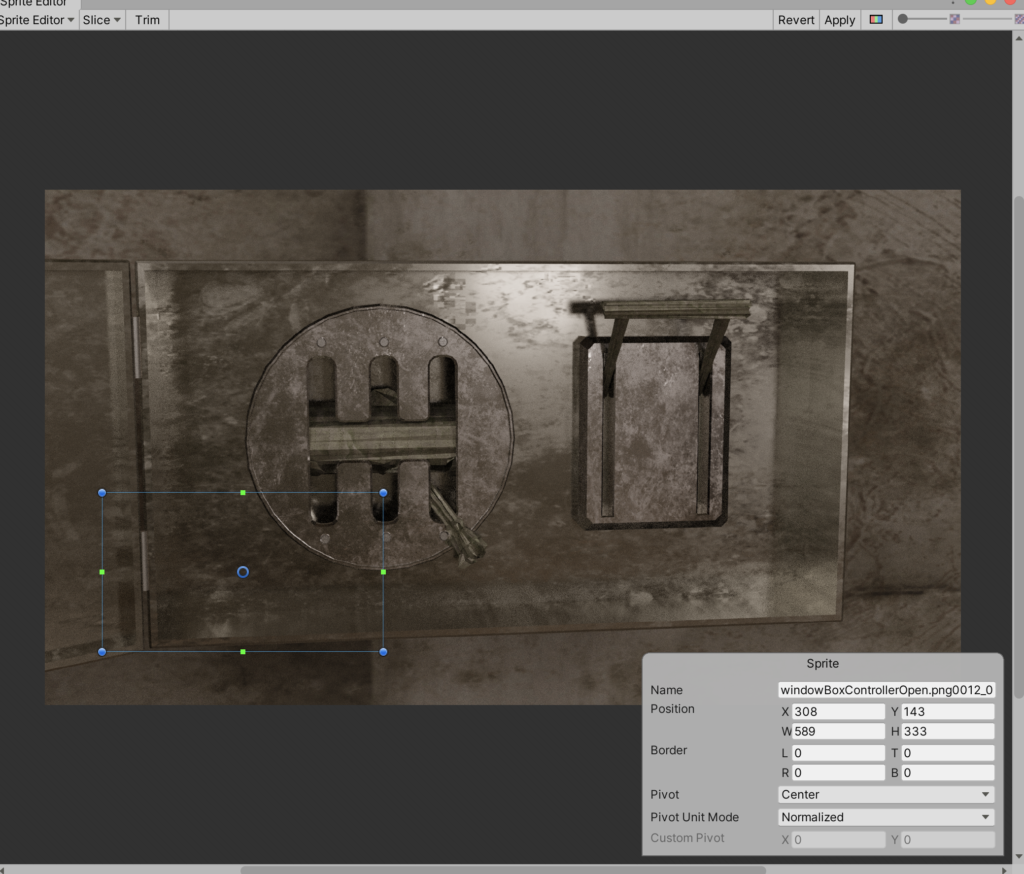
ちょい下のsprite editorをクリック
↓
↓
↓
apply
↓
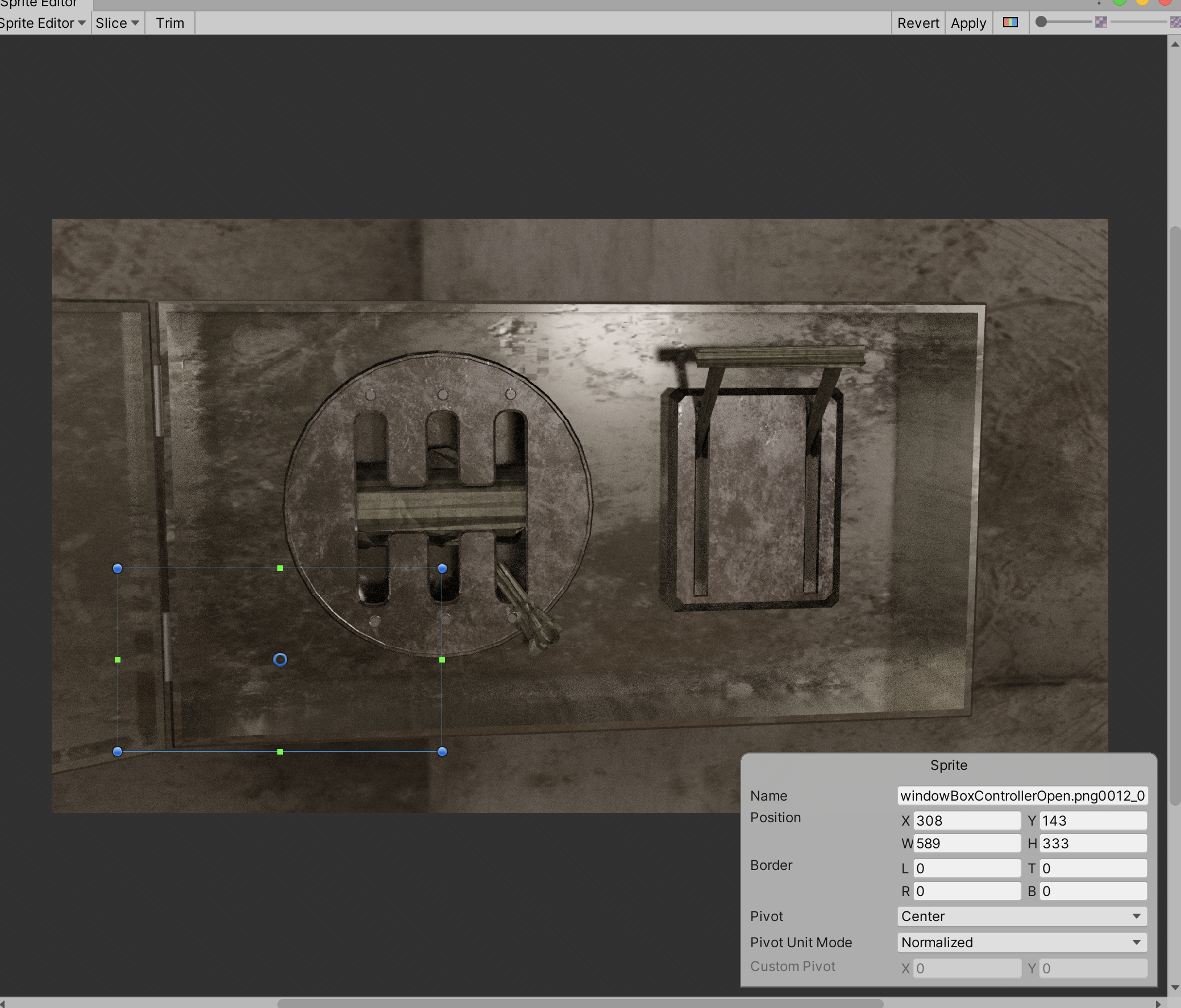
positionの値をコピーして他の画像も同じサイズでコピペで切り取り
でできました
あとは同じ位置とサイズで切り取りたい画像で、同じ数値を入力すれば同じ位置で切り取れる。
今回だと
x:360 y:210
w:650 h:650
みたいな感じ
ちなみにapplyをしないとpositionのXとYの位置が反映されないので注意。
これに気づかなかったことがハマった原因でした。
反映前の値を他の画像に入力してたらずれました。
知ってれば超簡単だった。
位置と大きさを確定させてから値をコピペしましょう。
位置の基準点はpivotで変えらる。
デフォルトはcenter。
補足
何回がググったけどスライスの位置の合わせ方を説明してくれてる人がいなかったので書いておきました。
書いてなかった理由は簡単すぎたからだと思う。
スライスの仕方は解説たくさんあったんだけどな。
ちなみにフォトショップなどで素材をトリミングしてもよいが、絵の素材を更新した時にいちいち切り取らないといけないし、その度にシーン内の画像の位置がずれるので調整が必要になってしまう。
ゲームを作る前に素材画像の解像度などの仕様を決めておいて作り始めるのが理想だけど、作っている最中に変わったりすることもある。
3Dで絵を作るなら、素材の解像度やアスペクト比をいちいちカメラの設定から変えてると死ぬほど面倒くさい。
なので全ての素材はフルHDなどの固定解像度で出しておき、unity側に欲しいサイズに変更しておくと、クオリティアップや素材不足で画像の差し替えが発生した時に、素材を上書きすれば自動的に反映されるのでよいと思う。